Character Growth Card
-
Timeline:
10 Weeks
-
Year:
2014
-
Role:
Product, Visual Design, Front-end
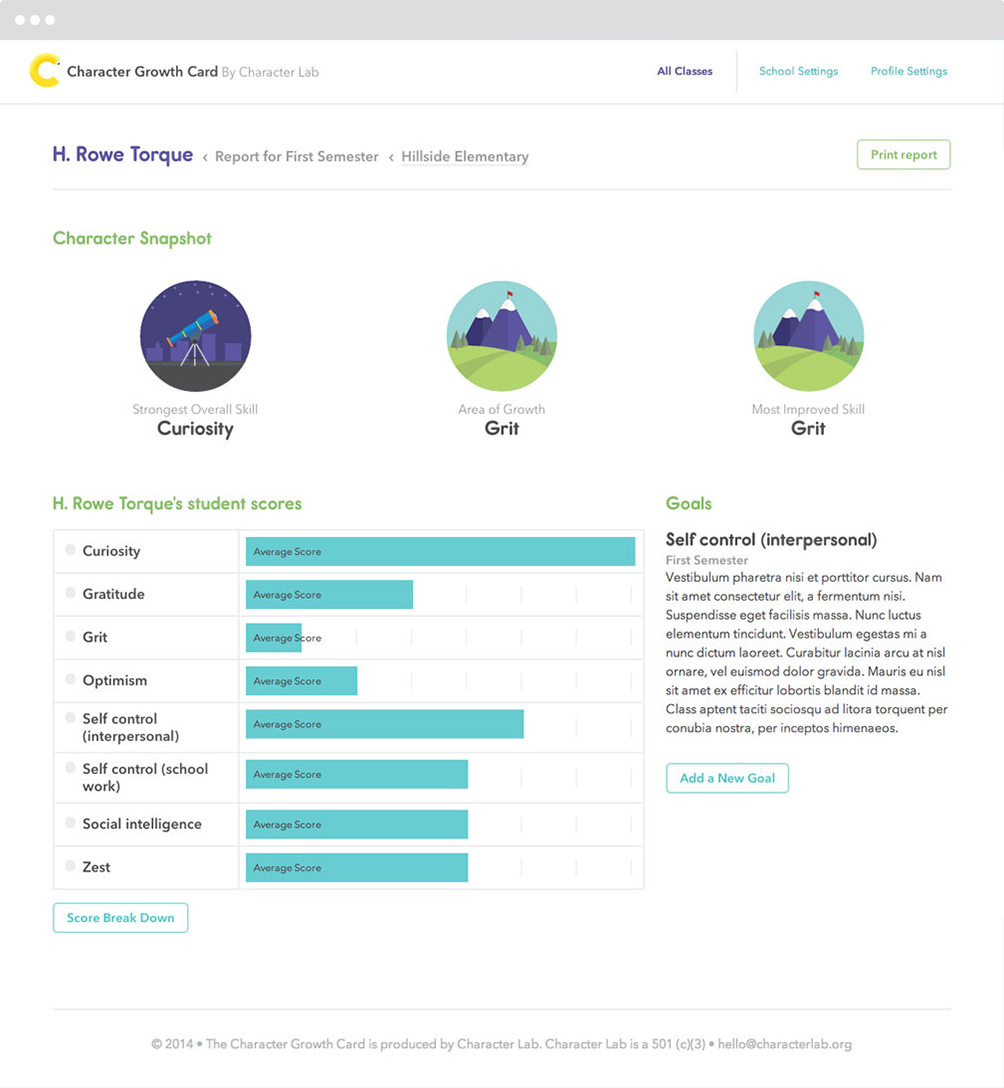
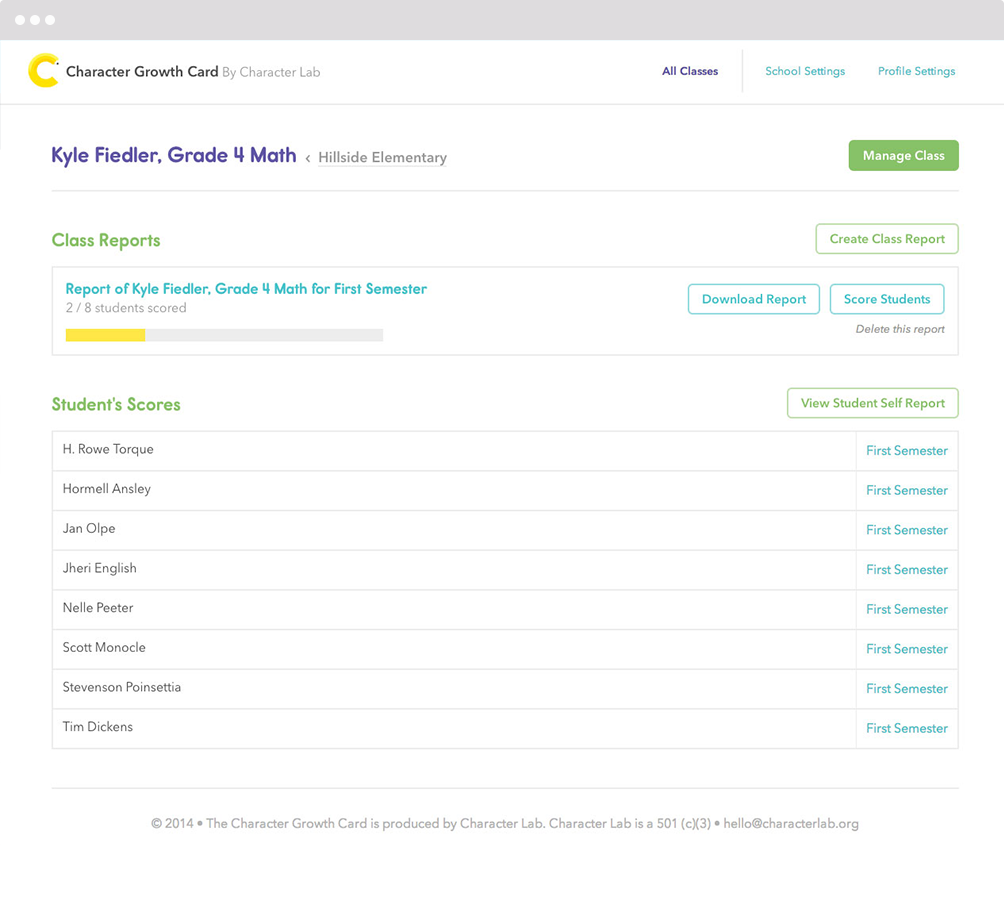
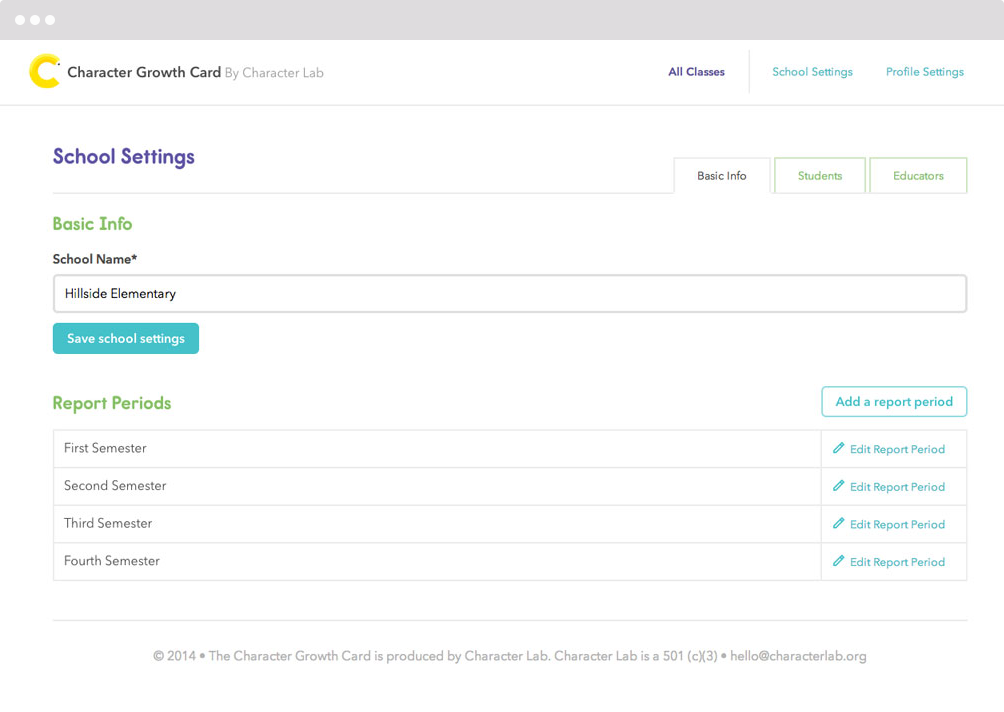
I was part of a thoughtbot team that helped build an application to allow teachers to grade students based on their character, rather than solely on traditional academic skills. This non-profit had conducted research and encouraged teachers to begin incorporating these skills into their current curriculums. They began this process by giving teachers and schools a PDF grading sheet, which teachers found to be an excellent tool for teaching character related skills. The non-profit was seeking a way to make this process digital so it would be easier for teachers to assess multiple students simultaneously, thereby becoming less of a burden in apition to their other responsibilities.

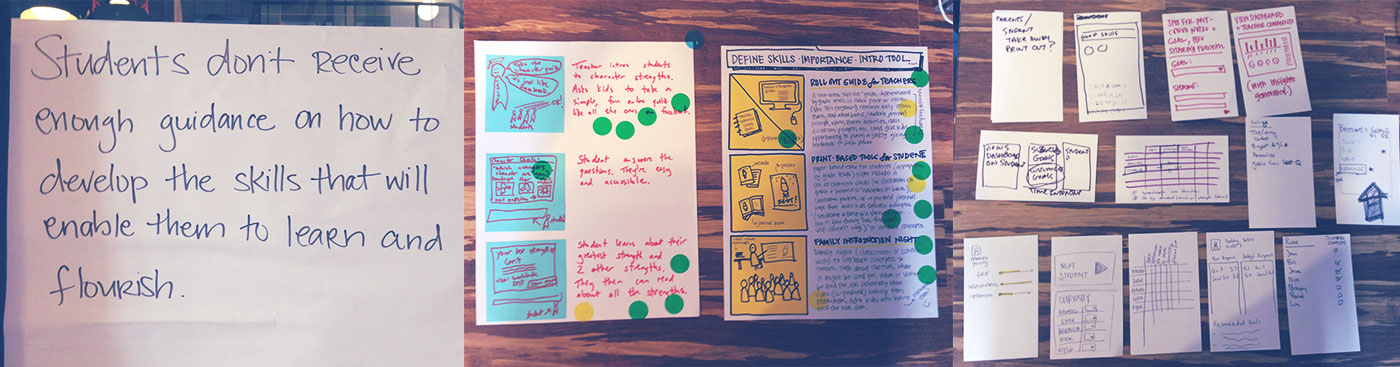
Because the non-profit already had a validated product, the design sprint was relatively quick. Though we brainstormed many great ideas for the application, in the end, we agreed on the simplest one. We then tested our prototype with two different user groups: teachers that had already been using the growth card, and teachers who hadn’t yet heard of it. The prototype was a great success with both groups.
Since the team was working with a short timeline, we made sure to only use features that we felt were absolutely necessary in order to amplify the product’s use. The goal was to have the product tested amongst teachers and students for a semester in order to learn more about its use before putting more time and money into the product’s development. During this project, I worked with a preexisting brand.
This is a rails application. We utilized Sass for a CSS preprocessor using Bourbon, Neat and Bitters for help with built in mixins, functions and a grid framework. The HTML was written in Haml.