Integrating Point Health’s core business offering into their mobile application
Product
Point Health
Timeline
Role
Team
- Peter Givens — Software Engineer
- Taylor King — Software Engineer
- Christopher Cerutti — Product Manager
Leadership
- David Lee — Chief Product Officer
What is Point Health?
A health plan offered to part time and lower income. It’s two core offerings are finding low-cost and high-quality providers before a procedure and bill negotiation after a procedure.
One of Point Health's core business offerings is negotiating high medical bills down for its members. Currently, the whole process is done through phone calls and emails.
How might we bring this offering to our mobile application in a lower effort way?

Start by understanding the current processes around Bill Negotiation
Before designing anything, I needed to deeply understand how bill negotiation worked. I spent several half-days shadowing our Patient Advocate team—listening to calls, watching them triage cases, and observing how they handled negotiation follow-ups.
This not only gave me a solid grasp of the operational flow, but also a feel for the emotional weight of these interactions—how stressed members often were, and how much energy Advocates spent guiding them through the process.
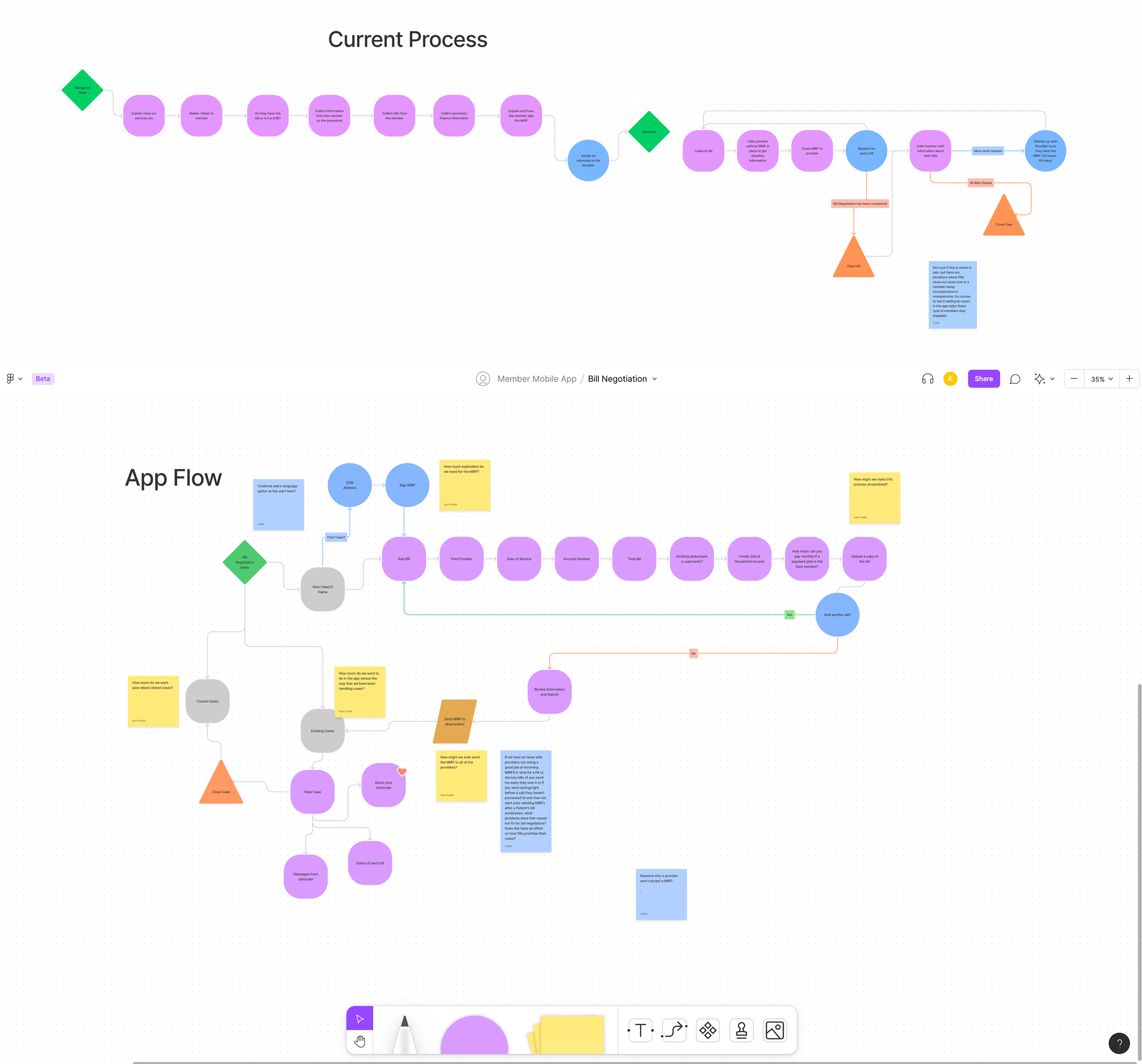
Mapping the Experience and Gathering Input
I mapped out the information collected during calls and began exploring what could be shifted into the app. I collaborated closely with our Chief Product Officer, another designer, and the Advocate team to refine the intake experience.
Once I felt confident in the proposed flow, we reviewed it together in a Product Strategy Meeting to align on scope and direction.


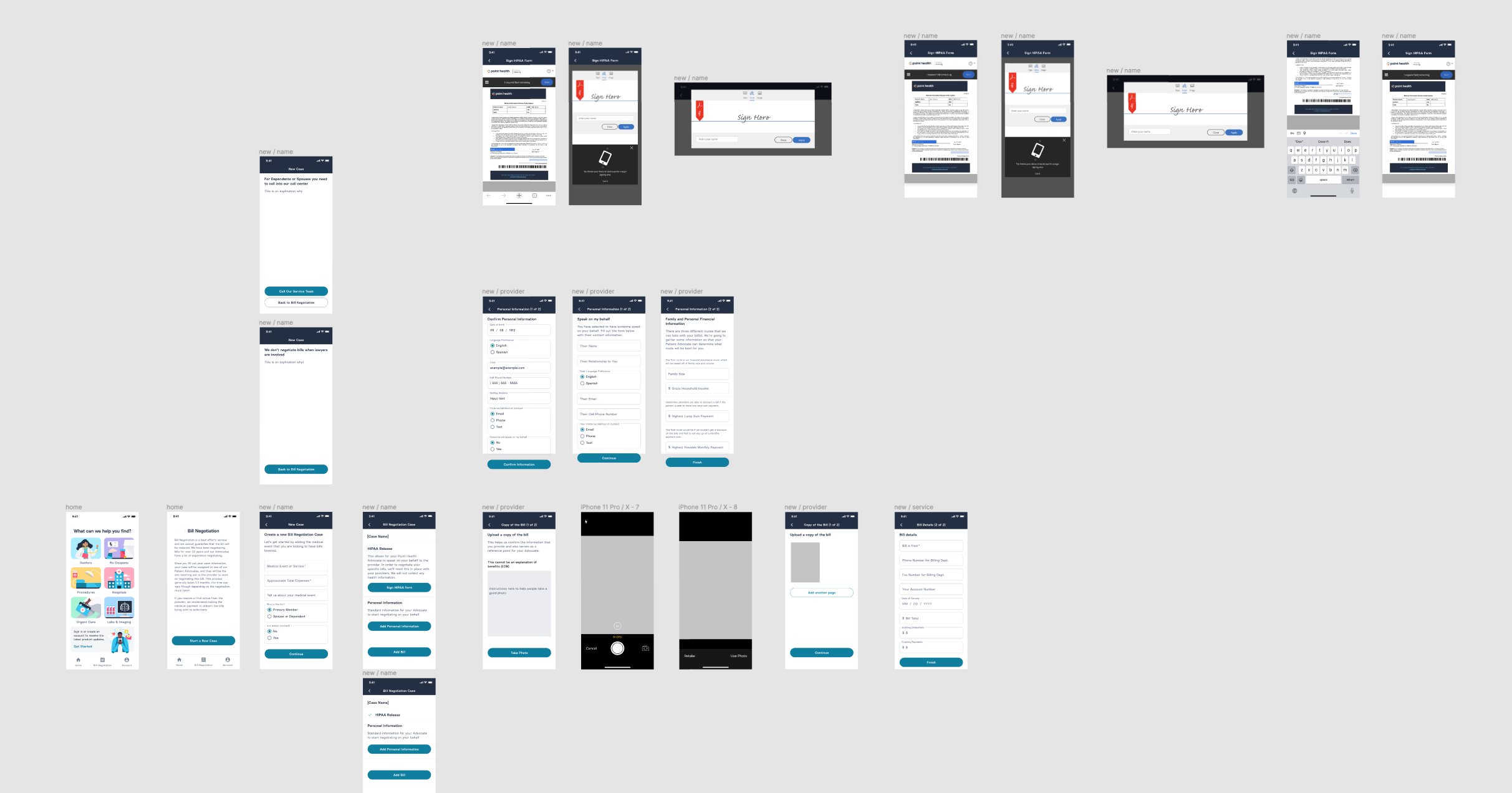
Prototyping a Minimal, Impactful First Version
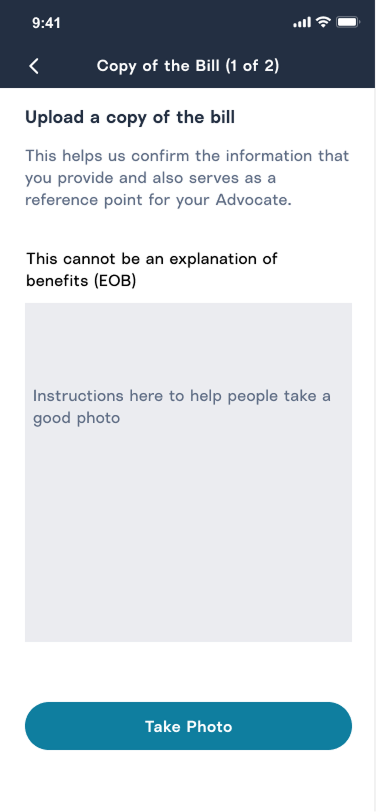
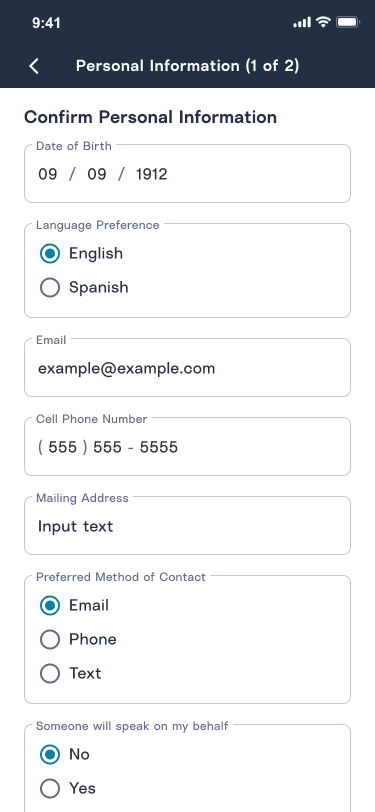
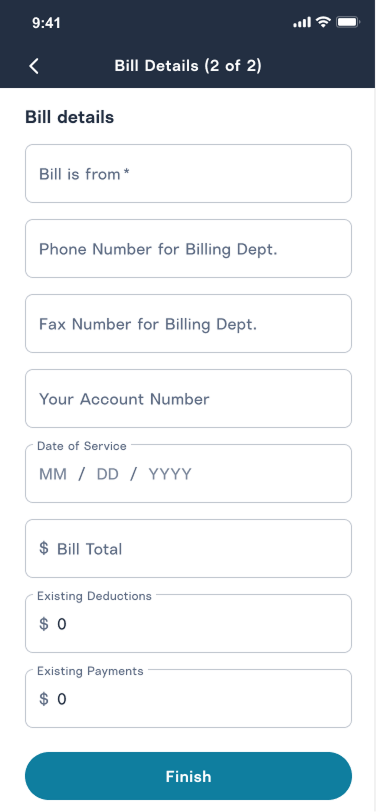
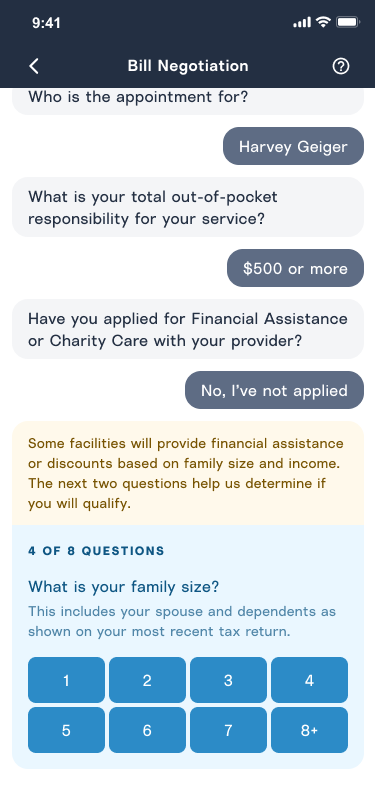
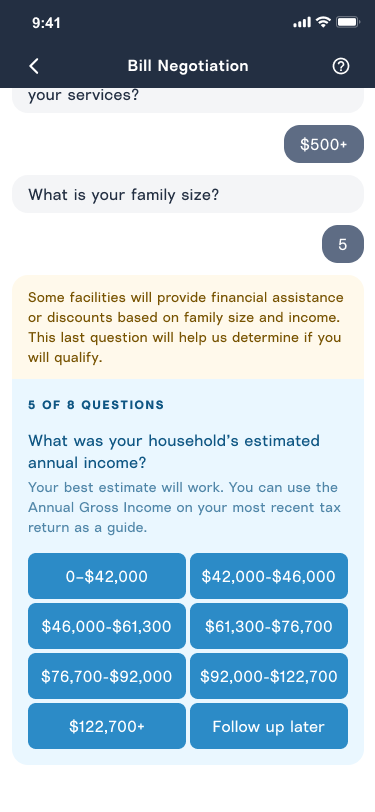
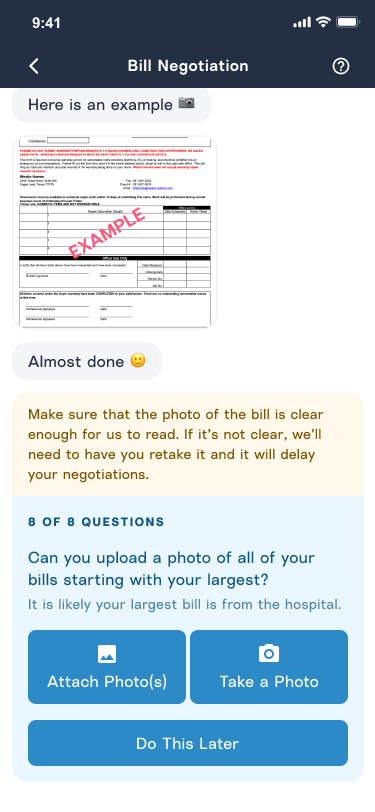
The team aligned on a clear goal: build the most lightweight version possible to start learning fast. I focused on the onboarding experience, which Advocates described as repetitive and tedious. By collecting all the essential information in the app, Advocates could begin their work with far less back-and-forth.
To keep the scope tight, I left the negotiation follow-up process out of the prototype—those interactions would remain phone-based for the time being. I continued gathering feedback from Advocates and stakeholders throughout prototyping and iteration.




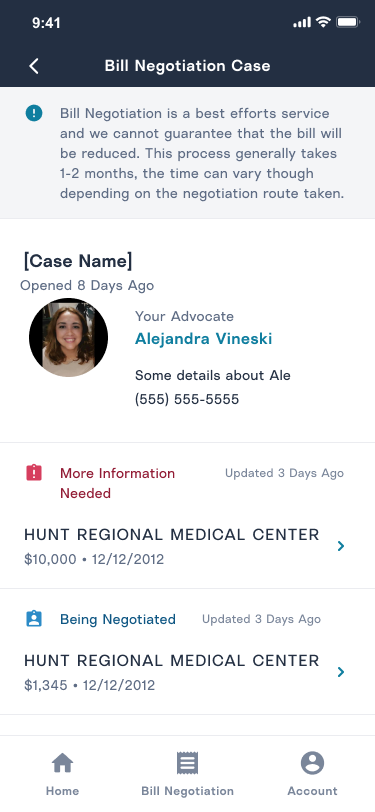
Adding Messaging to the Experience
After reviewing the prototype, stakeholders identified an opportunity to improve retention by encouraging members to stay within the app—rather than defaulting to phone calls. We decided to experiment with in-app messaging.
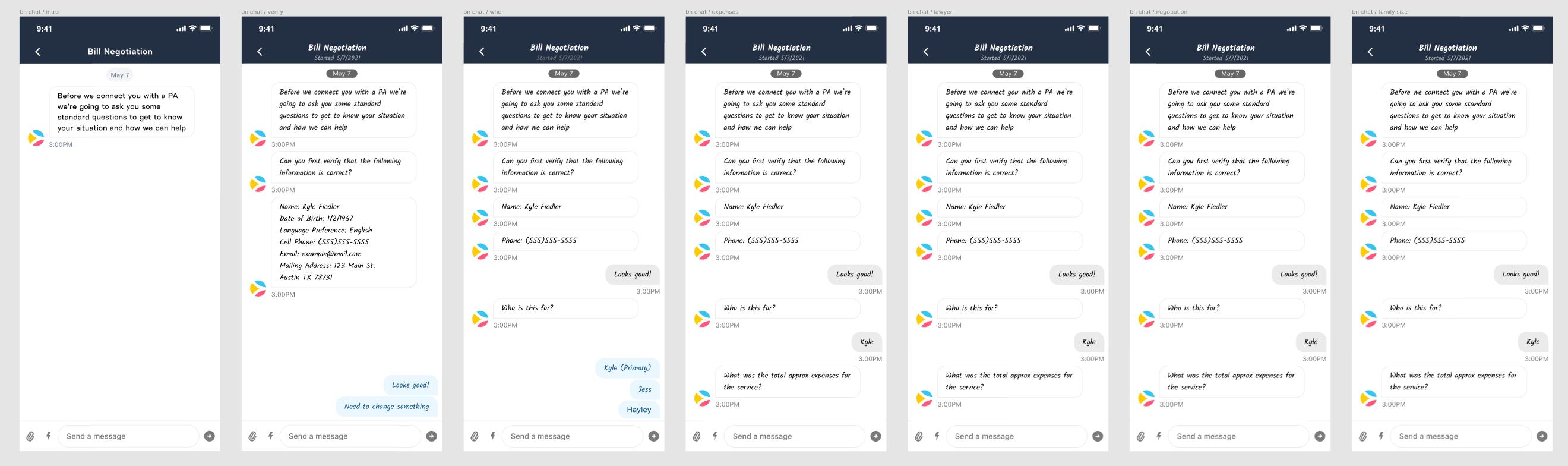
I worked closely with our front-end developer to evaluate third-party messaging solutions. We landed on Stream—it covered our immediate use cases and allowed us to move quickly. Using Stream’s UI Kit, I created a refined prototype to align the team on business value and guide engineering estimates.

Refining the Experience Through Collaboration
We discovered that much of the interaction between members and Advocates relied on predictable, repeatable questions. With minimal extra engineering effort, we improved the experience to feel more like a structured, conversational flow.
We ran usability testing with internal and external testers to refine the interaction patterns and tone. We also looped in our navigation team to pressure-test the member flow.




Results & Impact
Advocates reported that having structured case info upfront “felt like a weight lifted.”
~30%
New case onboarding time
60%
Members responding within a day