
Rethinking the content and design for the thoughtbot Website
Company
thoughtbot
Timeline
Role
What is thoughtbot?
A product design and development consultancy.
The thoughtbot site lacked a consistent tone and voice, that it didn't have long term direction established, the user experience and visual design was inconsistent, and it lacked a CMS allowing our Marketing team to contribute.
How might we establish a consistent tone and visual system while integrating the site into a CMS?
Gathering project requirements
Lindsey Christensen, thoughtbot’s CMO, and Elaina Natario, a Designer in our Boston studio, started a document to capture all the problems that we were seeing both from an internal and external perspective. I supported the process by offering feedback, historical context, and guidance throughout.
Understanding users and their journey
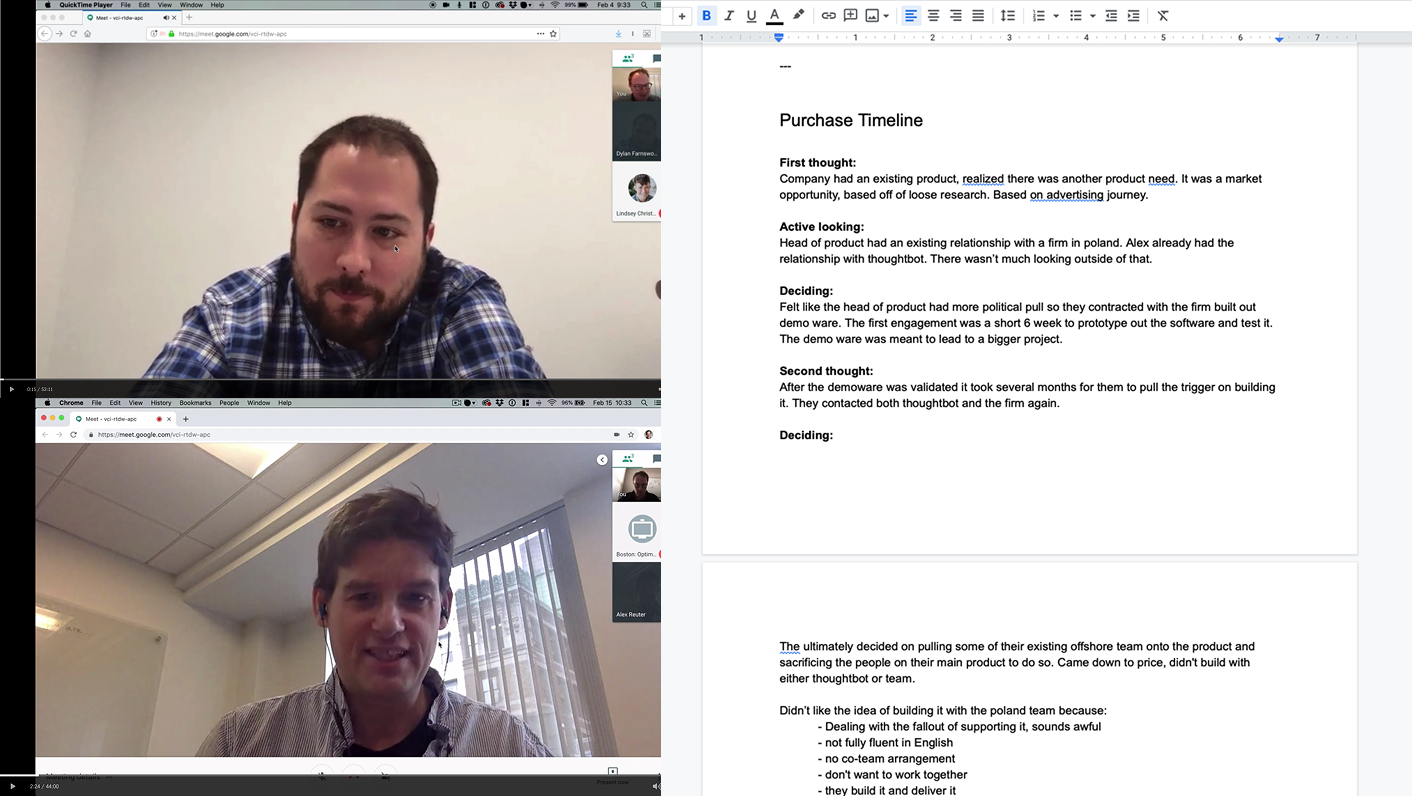
To complement the internal research, I conducted Jobs-to-be-Done–style interviews with clients to uncover their motivations and decision-making timeline. These interviews helped validate our assumptions and revealed how and when the site influenced their buying journey.


Reworking the content strategy
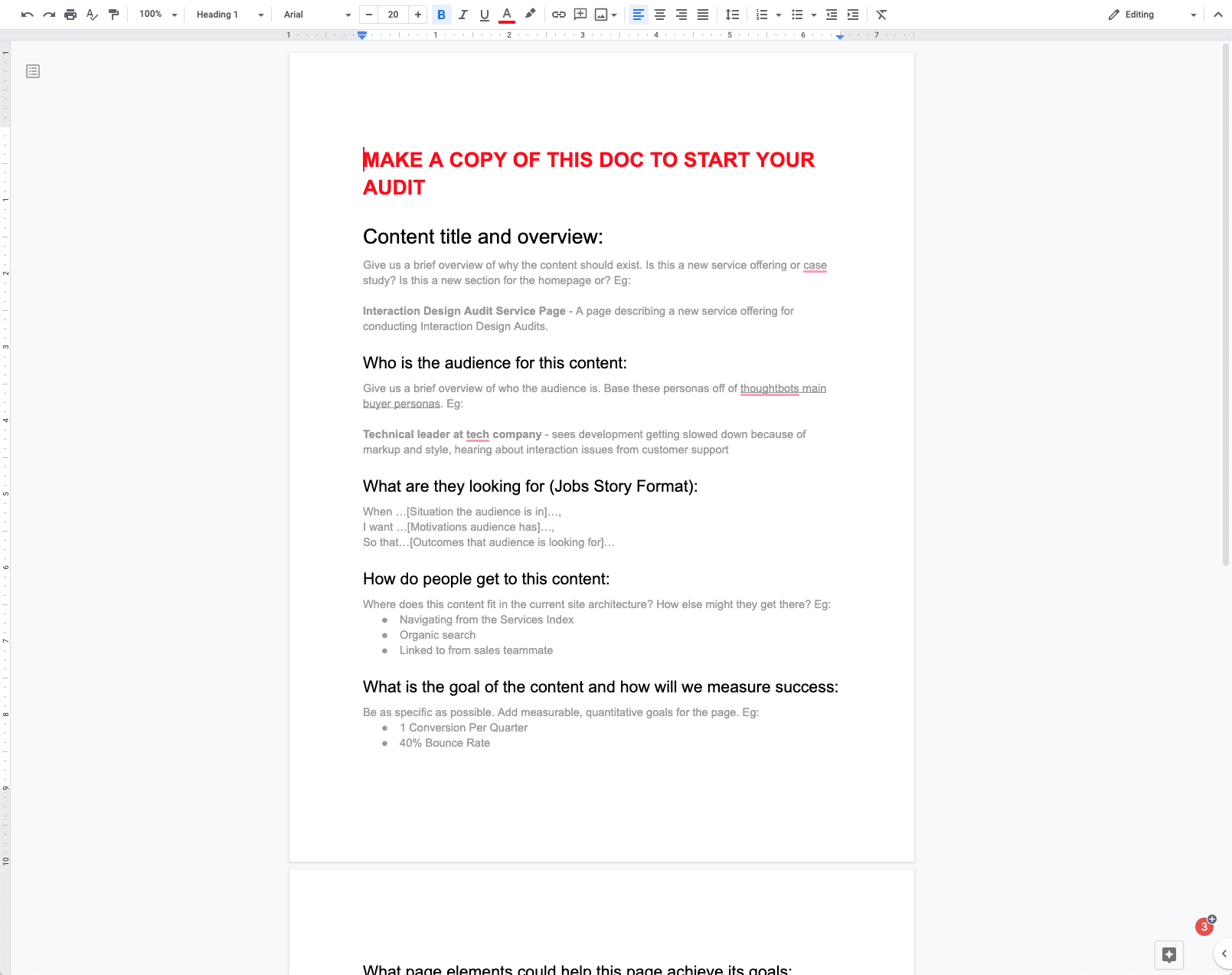
Lindsey and I took on a complete audit of the website content. Much of it was company-centric, not user-focused, and failed to speak to client goals or outcomes.
We rewrote each core page—starting with Services—to better reflect the challenges our audience faced and clearly communicate how we could help.
Experimenting with typogrpahy and visual styles
While we were rethinking the site content, I started experimenting with different directions for both typography and photos with illustrations
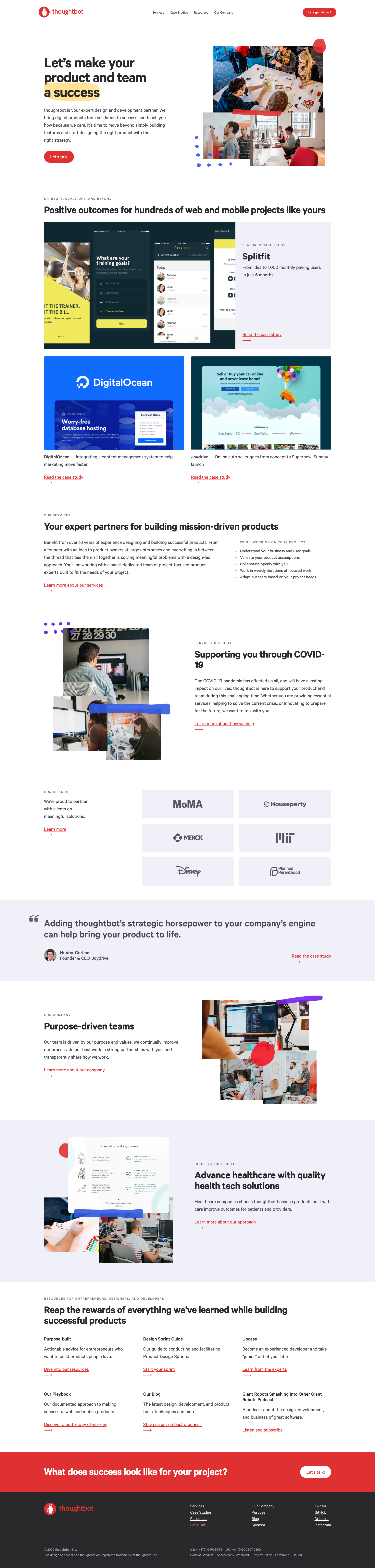
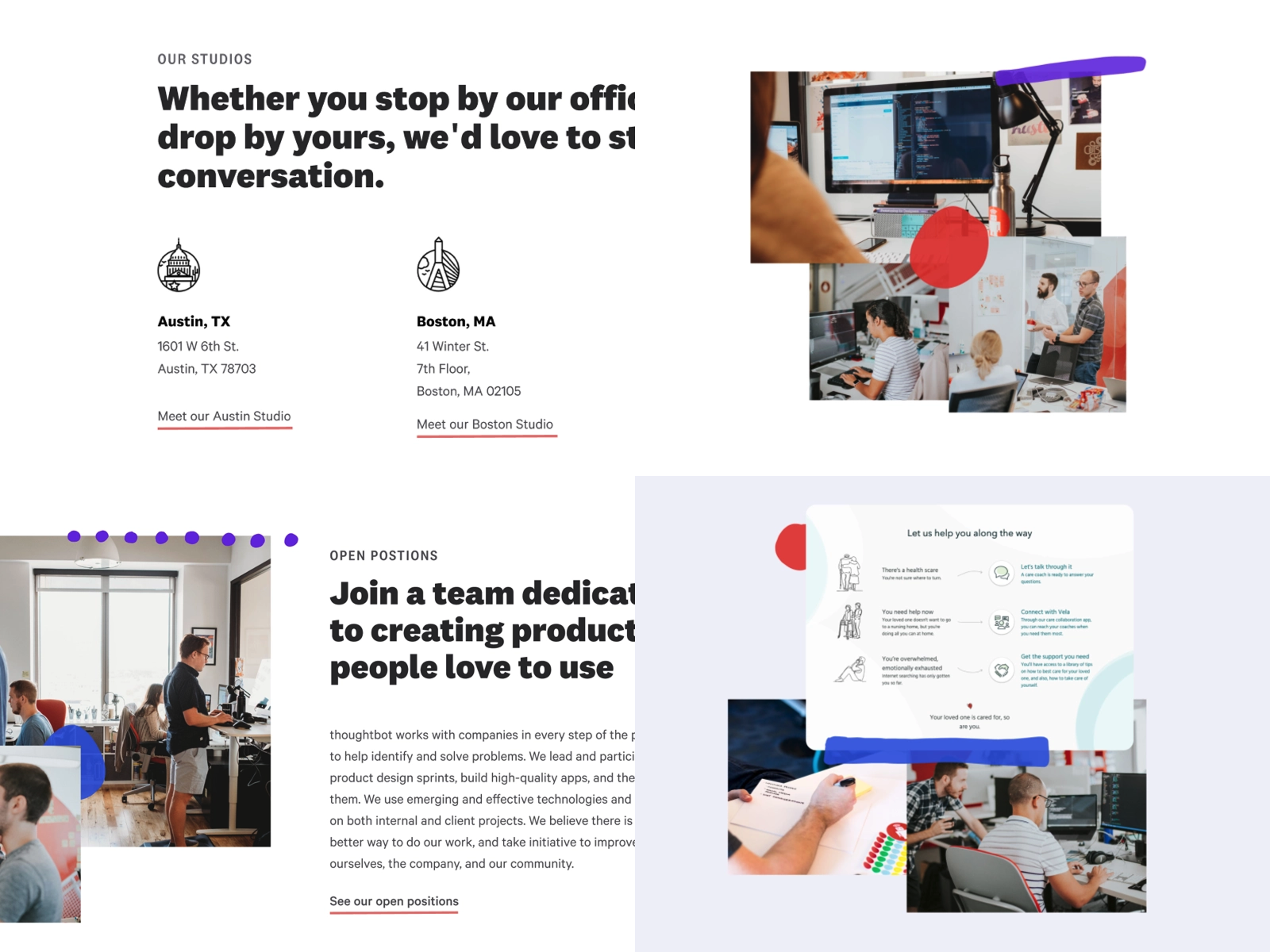
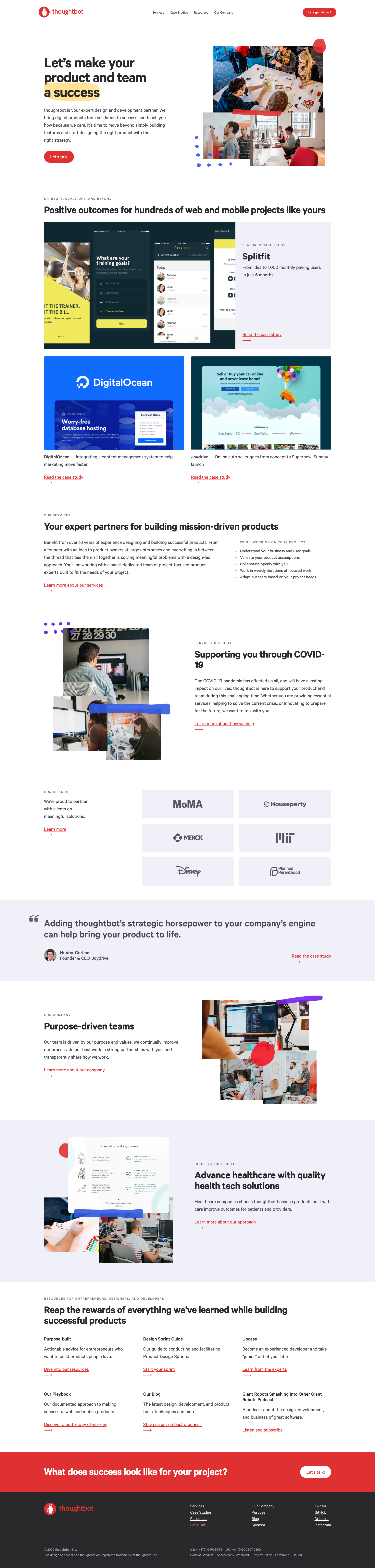
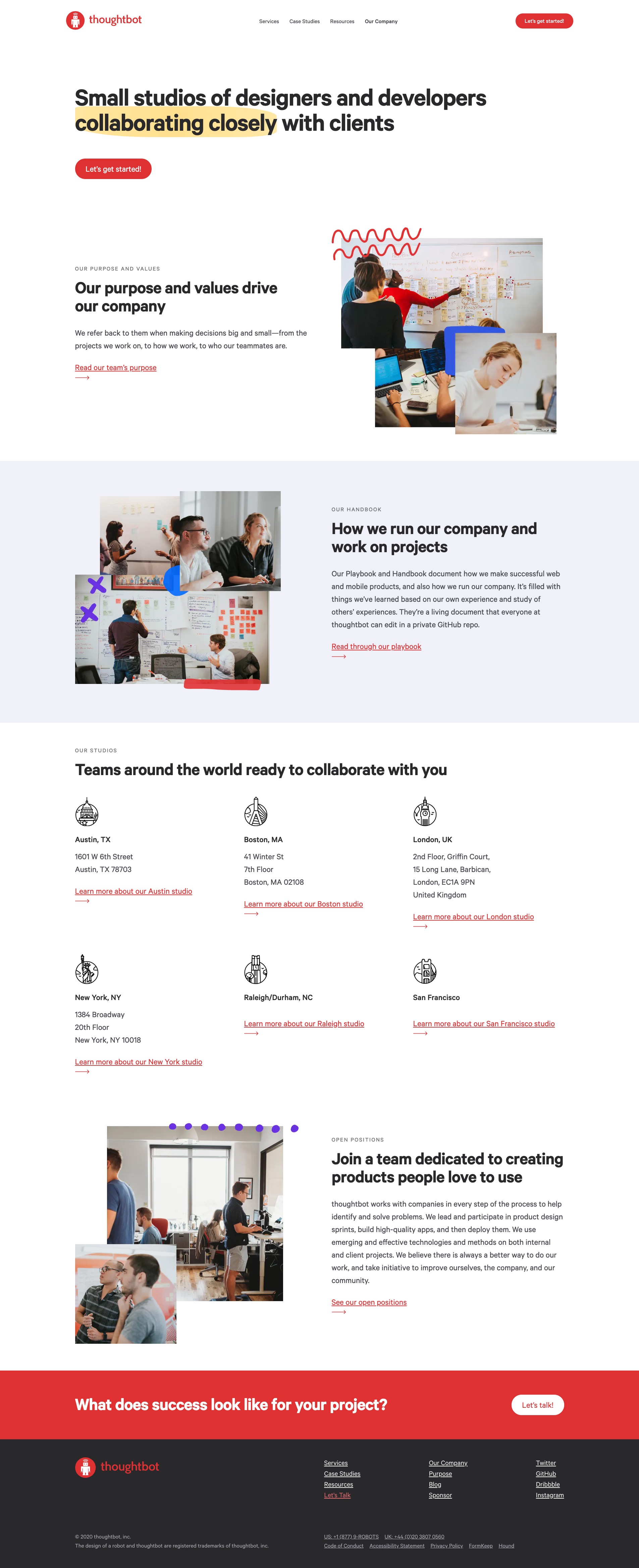
We landed on using lots of photography in collages, because it showed the people behind the company and handdrawn illustrations that referenced our work in Design Sprints. Both of these meant to reinforce thoughtbot designers and developers as friendly experts

Designing a flexible component system
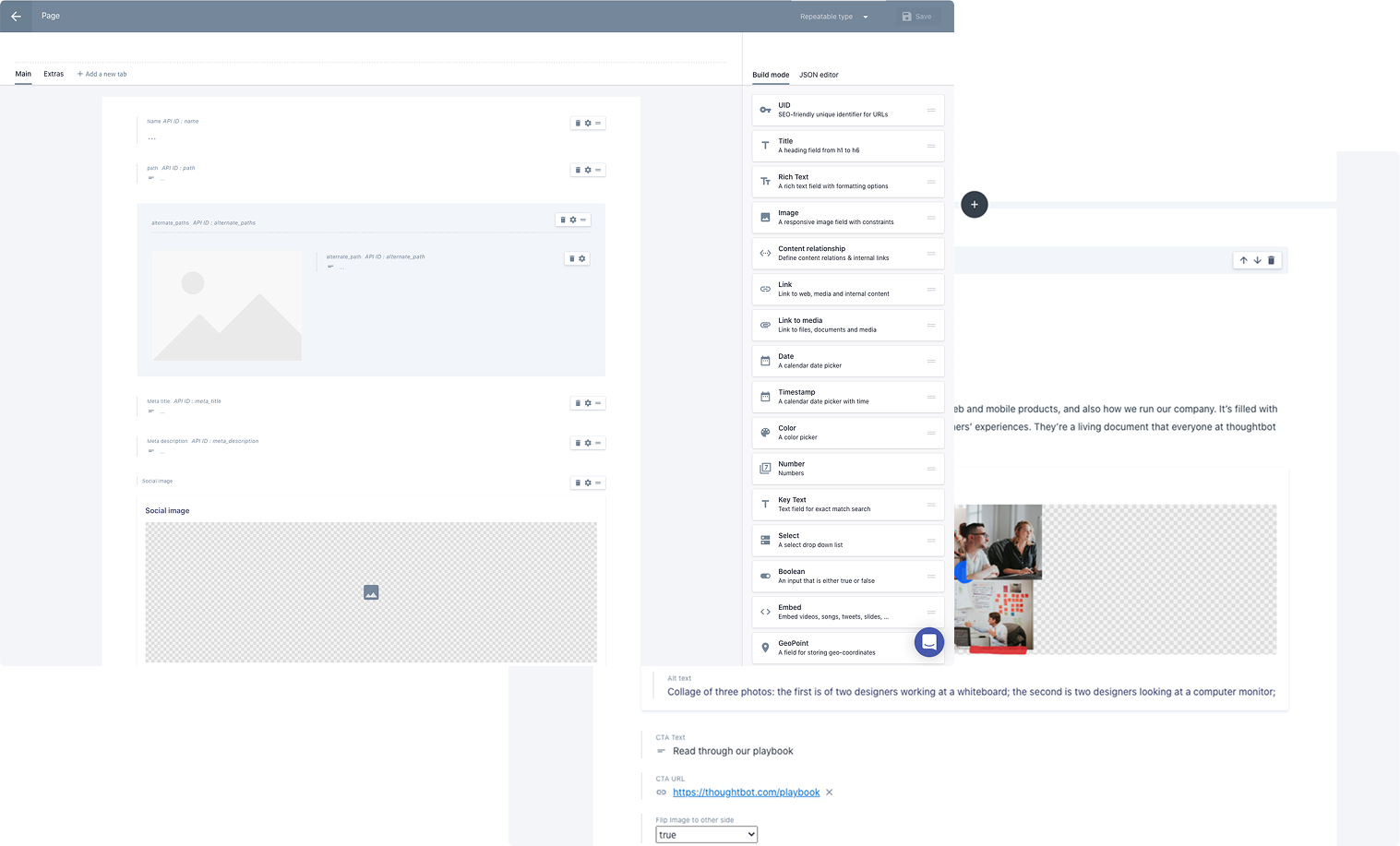
As content patterns emerged, I began designing a component system—or “slices”—that could support a variety of storytelling needs across the site.
I collaborated closely with Tyson Gach, our NYC-based Design Director, to define the underlying data model and evolve the visual design. Tyson also led a massive code refactor, giving us a clean base to build and ship from.


Building with Prismic
To move quickly, we focused first on structure—implementing content and layout components in Prismic. This allowed us to validate the design system and ensure it worked across all key pages.
In tandem, we aligned our content audit to the new components, making it easy for the Marketing team to create or update pages without needing design or dev support.
Tyson and I also created documentation for the slice system to guide content creation and ensure consistency going forward.

Results & Impact
A majority of the site was moved into a CMS and had content rewritten to speak with our audience. The project culminated in a workshop we led at thoughtbot titled “There’s a typo on the homepage!”—a lighthearted look at the power of collaboration, process, and systems thinking.
23.5%
Bounce rate
29%
Conversion rate