Enabling Web3 Developers to scale their network requests seamlessly
Product
Infura
Timeline
Skills
Team
- My Role — Product Design
- Tom Hay — Product Manager
- Treek Houston — Research Support
- Thom Allen — Development Lead
Leadership
- Andrew Cohen — Design Director
- Tony Chen — Chief Product Officer
What is Infura?
A set of APIs and tools for developers to interact with the blockchain. Think of it as an AWS but specific for blockchain and crypto technologies.
Infura was preparing to expand its API Keys to support additional networks—Near, a new Layer 1, and Aurora, a bridge between Near and Ethereum. Until this point, the way that Infura generated API keys wasn’t consistent and was a source of confusion for users.
How might we best integrate Near and Aurora into the Infura API?

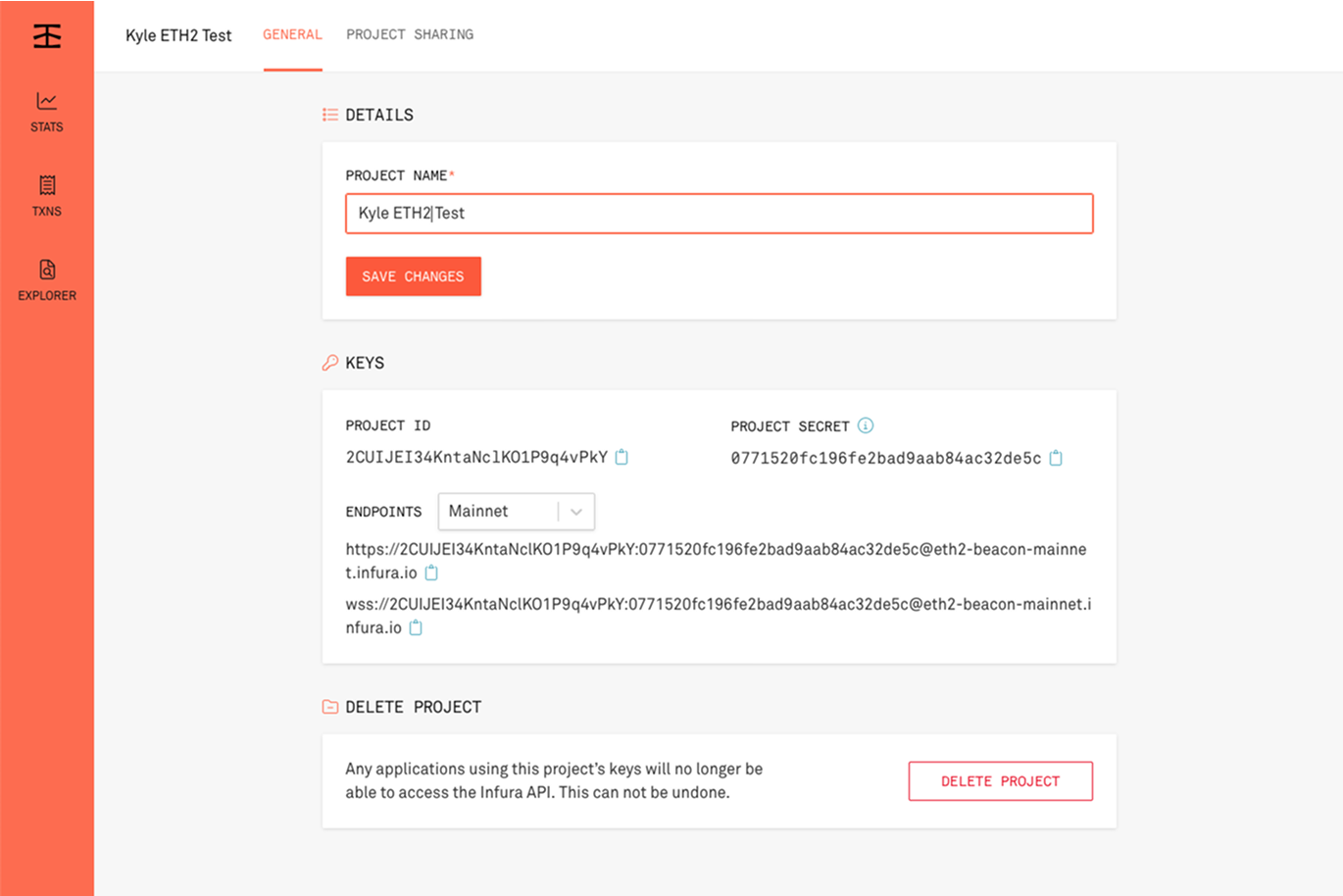
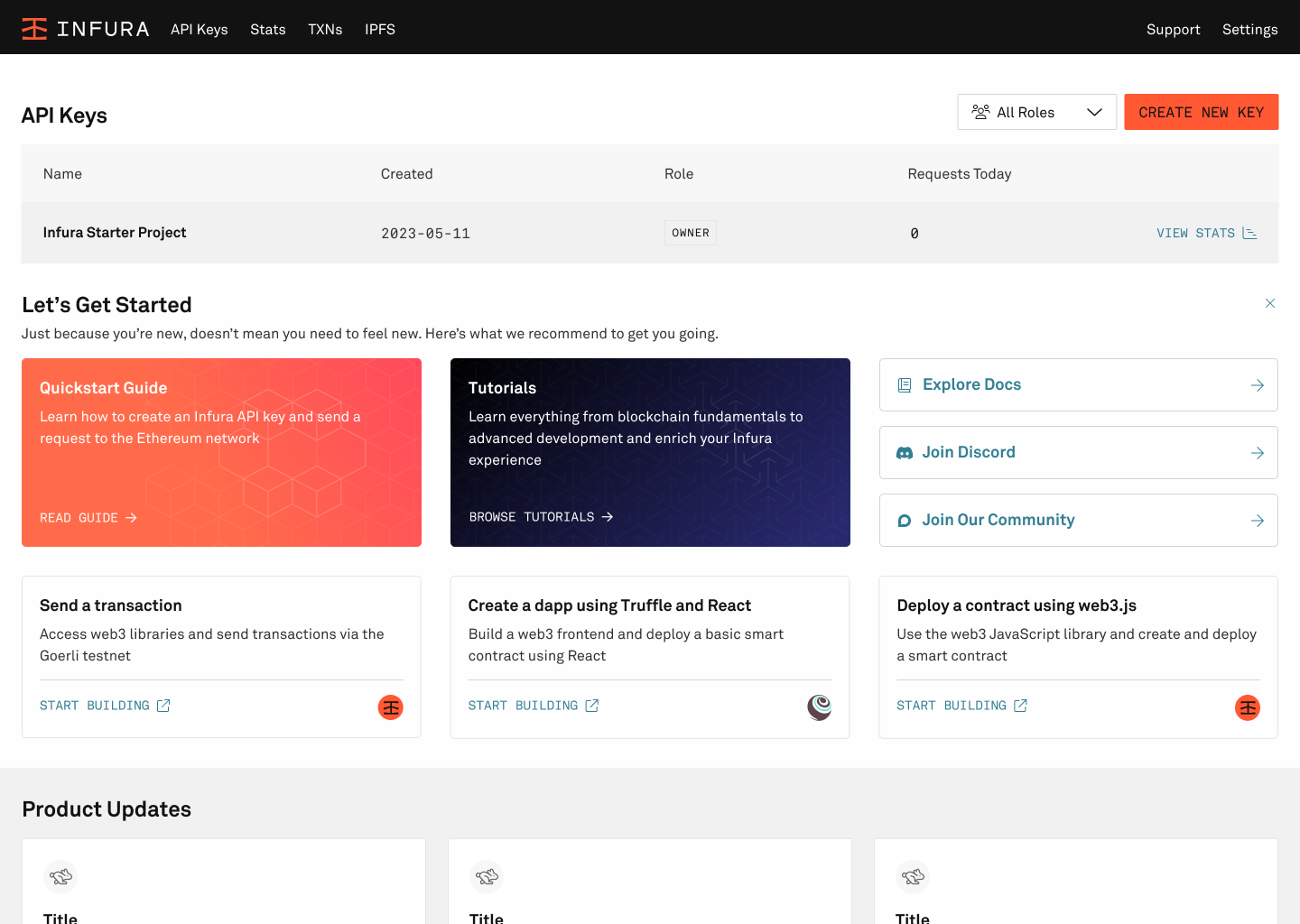
Existing API Key screen
All networks were hidden behind a dropdown menu, causing most users to stick with the default option without exploring other available networks. This design led to frequent support requests from users asking to add networks that were already available in the system. If we added Near and Aurora into the network dropdown, most users would never discover they existed.
Build understanding of the current flow
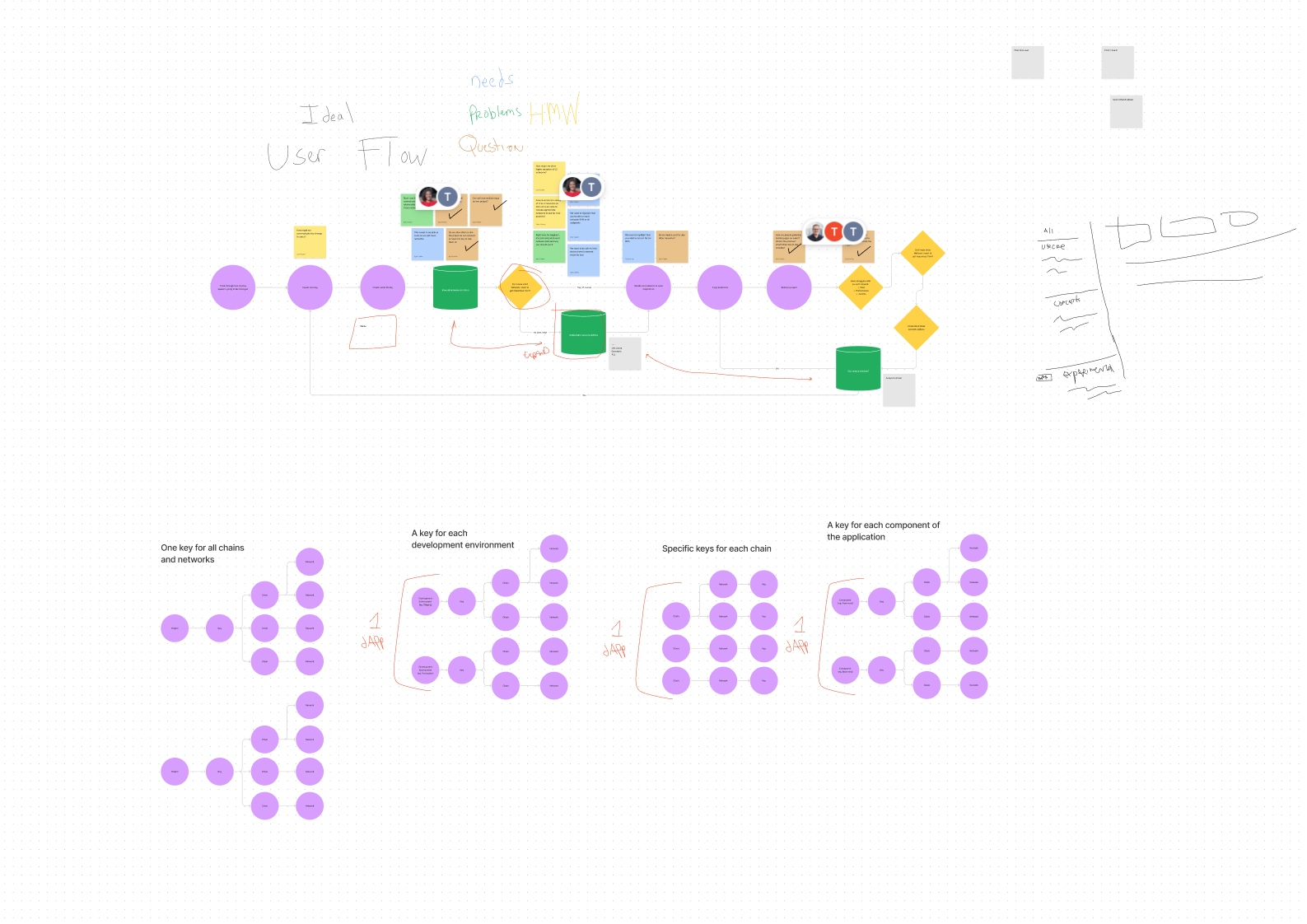
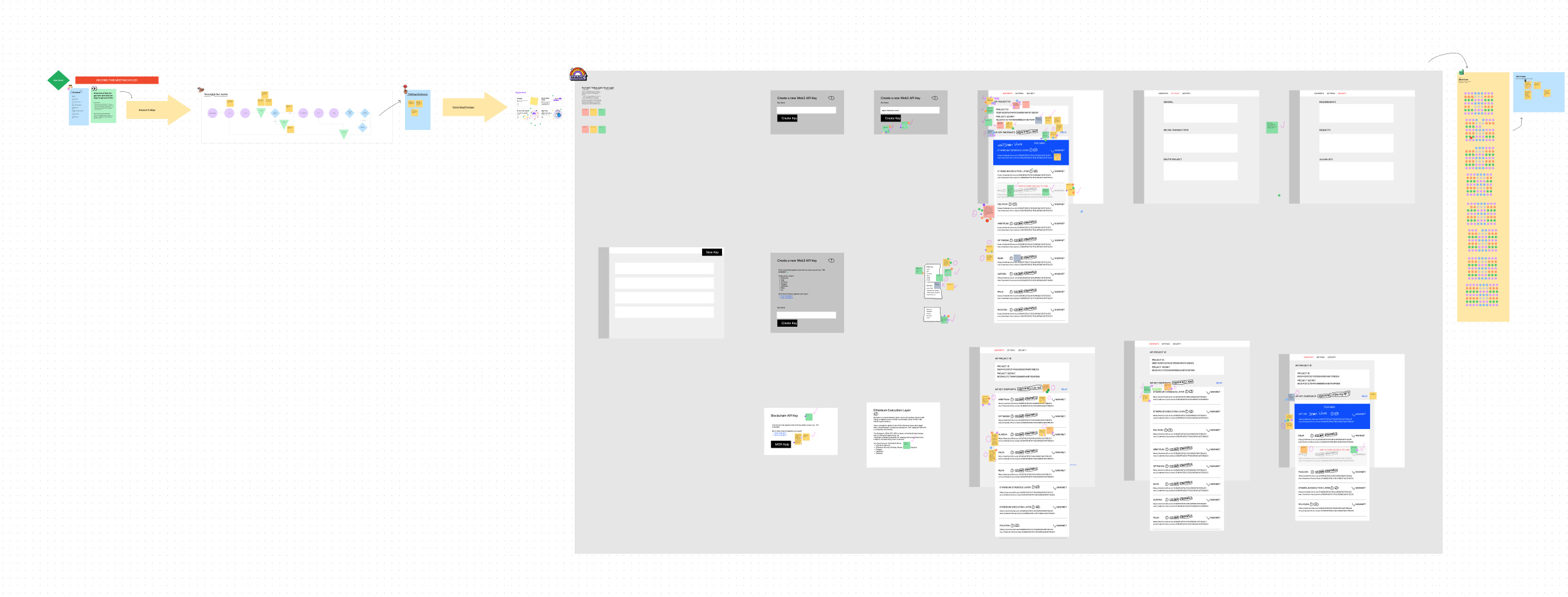
To get grounded in the experience, I stepped through our ideal developer journey for adding new networks to an API Key. I documented each step in FigJam and quickly encountered several points of friction.
Curious about the scale of the problem, I turned to our analytics. I traced drop-offs in the funnel—from API Key creation to actual network requests—and discovered a common pattern: many developers created a Key but never sent a request. This confirmed we weren’t effectively guiding users to the "aha" moment.


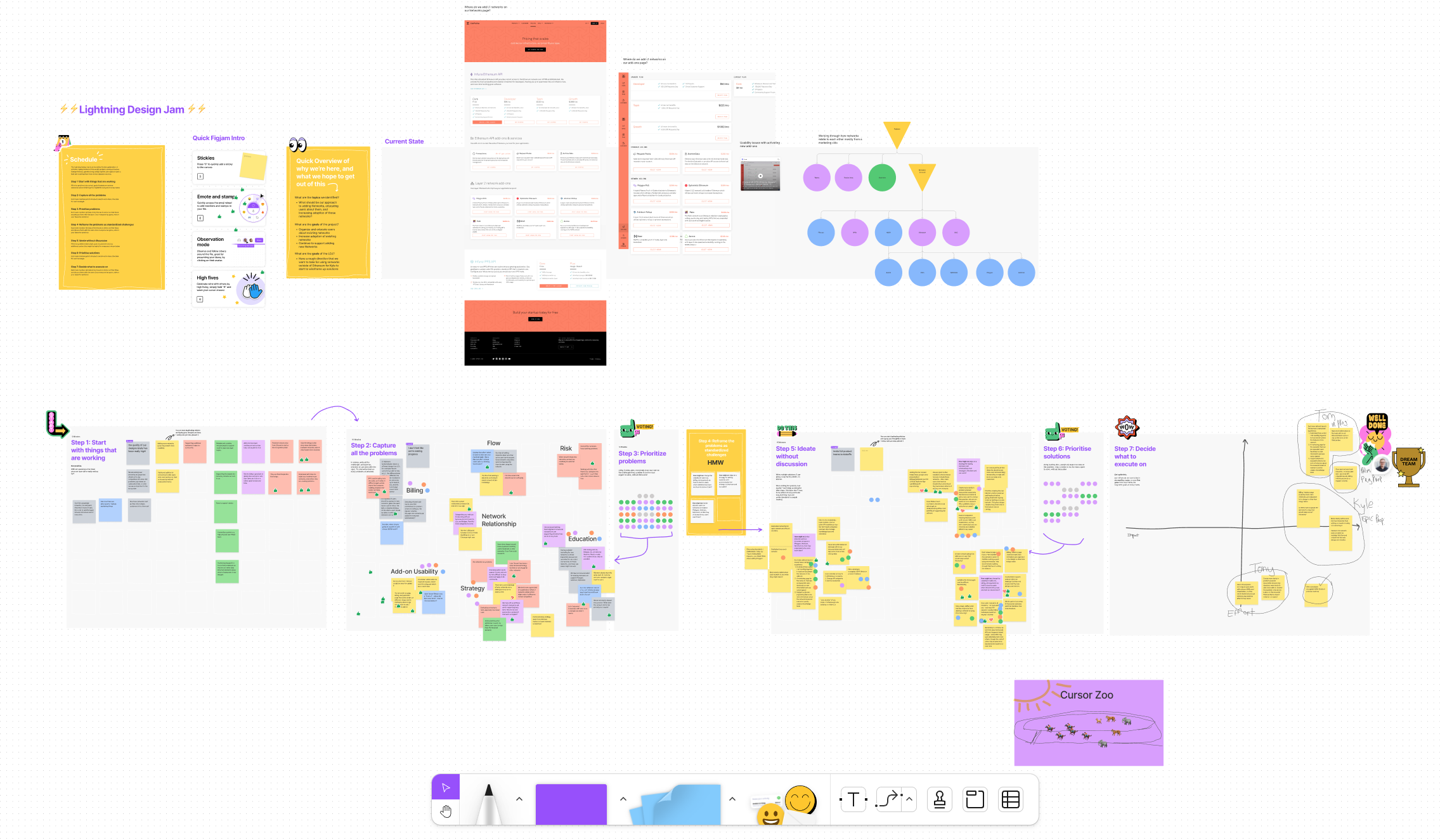
Facilitate a Design Jam to build consensus
I organized a Design Jam with product and design collaborators to prioritize problems and surface opportunities. The workshop uncovered two critical tracks to pursue:
- Short-term – A quick fix to help developers start sending requests to Near and Aurora immediately.
- Long-term – A redesign to clarify the role of API Keys across multiple networks and build user understanding of decentralized app (dApp) setup.
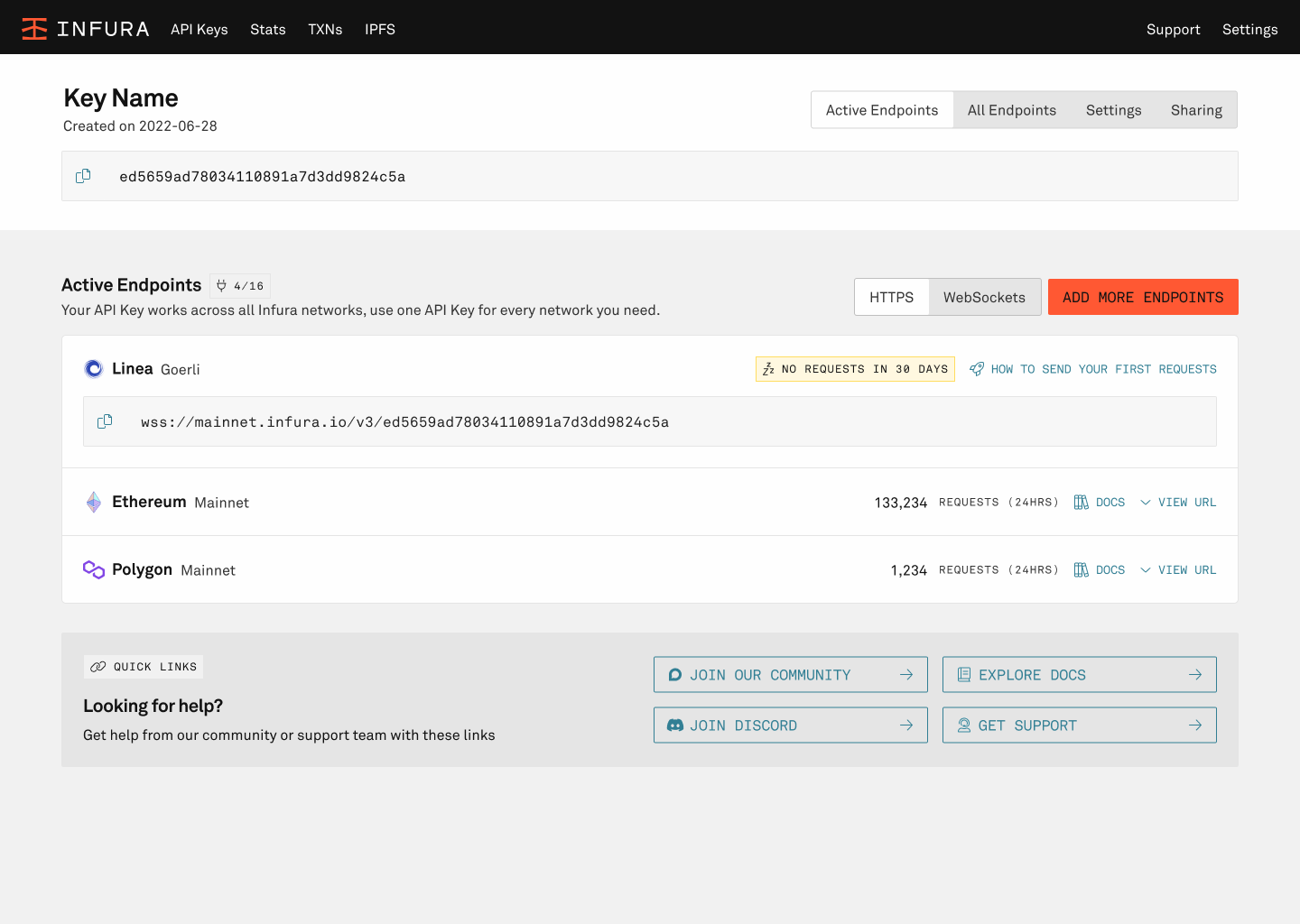
Getting the first iteration out quick
For the short term solution, we needed to scope down to a shippable version and deliver rapidly. After some quick sketching, I began work on a high-fidelity prototype that could move us closer to our long-term vision, while still being feasible within a few weeks.
One UX challenge: how to display endpoints clearly. Our design system didn’t have existing components to represent endpoint states (e.g., active, inactive). I explored new component patterns to address this gap.
Once the design was approved, I built a code prototype to ensure a smooth handoff to our frontend developer. This not only clarified interaction intent but also sped up implementation—ultimately helping us deliver the new endpoints faster.



Conduct user interviews to better understand developer’s mental model
We recognized a knowledge gap going into the long-term project: we didn’t fully understand how developers were currently choosing networks or organizing multi-network dApps.
To close this gap, I:
- Queried our analytics to identify active users utilizing multiple networks.
- Reviewed hundreds of accounts to shortlist candidates for interviews.
- Reached out to ~100 users and conducted 5 in-depth interviews.
These sessions uncovered how teams were structuring their projects, when and why they used different networks, and how the concept of a single API Key felt unintuitive or limiting.
Rapidly creating a low-fidelity prototype
Working closely with my PM, Tom Hay, we distilled the research and workshop insights into three key "How might we" statements:
- How might we design a system that scales seamlessly as more networks are added?
- How might we help users quickly choose the right blockchain/network for their needs?
- How might we clarify that a single API Key spans all supported networks?
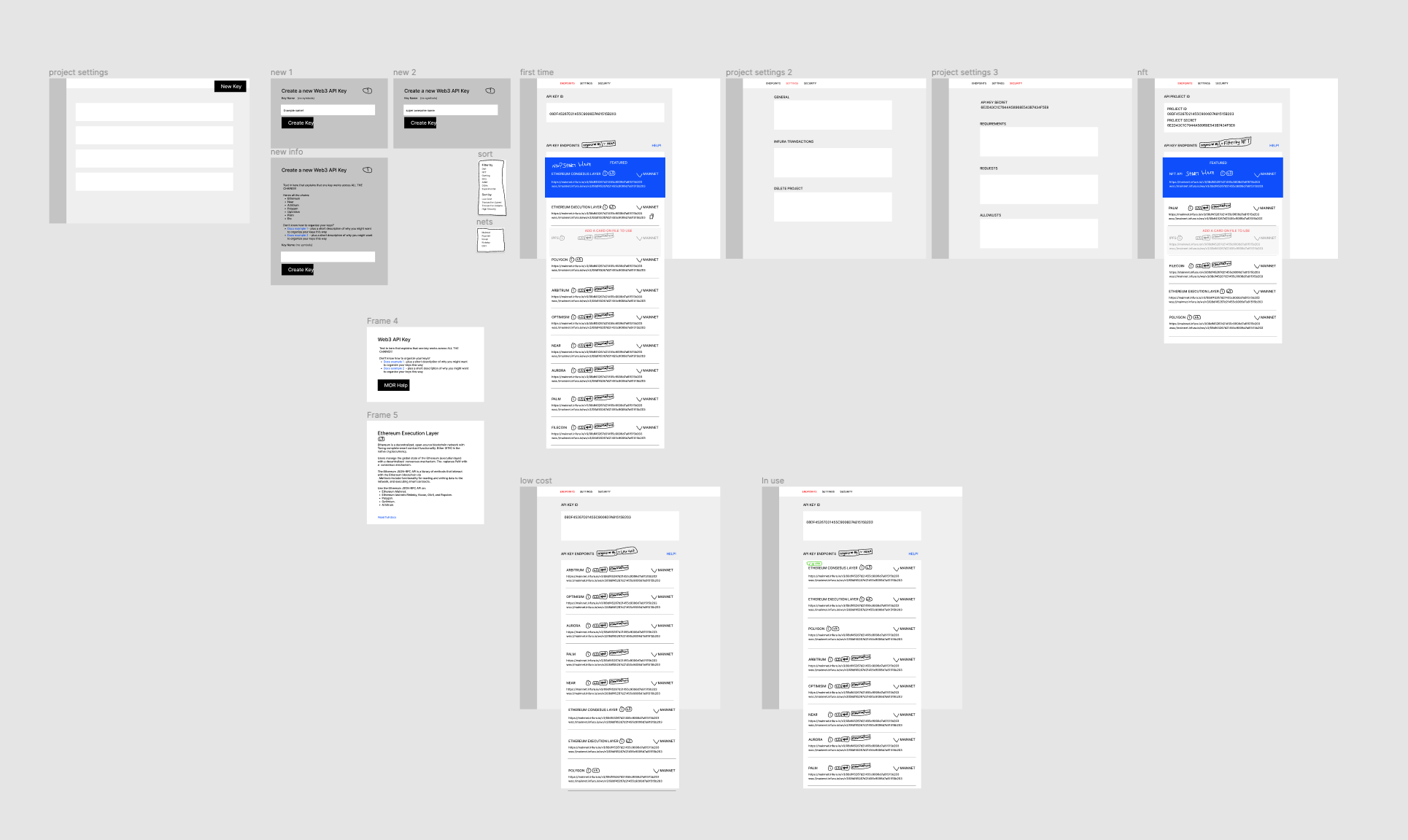
With alignment around our direction, we made identified several foundational shifts. To communicate these ideas, I built a low-fidelity prototype in Figma for adding and managing networks.
- Renamed the "Ethereum API" to Web3 API to reflect its broader scope.
- Began exploring UI concepts to educate users about API Key behavior and reduce friction in activating new networks.


Driving Alignment Across the Organization
To build momentum, I facilitated a cross-functional workshop with 40+ stakeholders—product, design, engineering, sales, and marketing. We used the prototype to walk through key findings from our research and preview our proposed changes.
The workshop generated strong alignment and fast-tracked decisions. Our PM later said it was the most effective workshop they’d ever participated in.
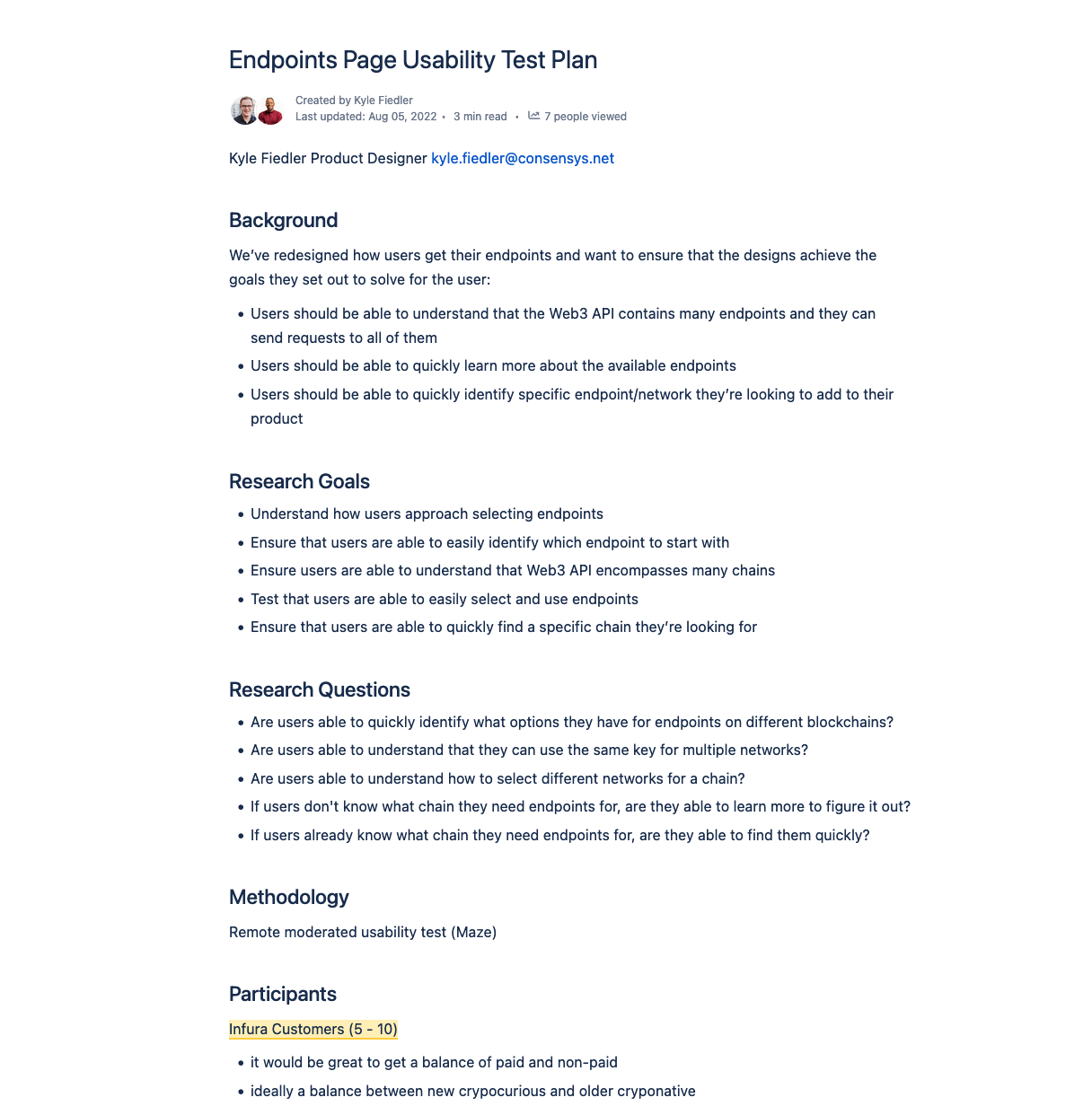
Usability test the first iteration
With the initial designs in place, I ran an unmoderated usability test to evaluate one of our key challenges:
How might we help users understand that a single API Key spans all supported networks?
Using Maze, our team’s unmoderated testing platform, I tested the updated flow with 26 users over several months. While the results showed some improvement in user understanding, it was still clear that many users didn’t fully grasp that one Key could access multiple networks.


A New Direction
Together with the PM, we took insights from the usability study and post-launch incidents to plan the next iteration. Around the same time, our backend team merged all endpoints—previously separated (e.g., IPFS and Filecoin)—into a single unified Web3 API. This allowed us to present an even more streamlined experience under one Key.
We set three goals for the new iteration:
- Help users clearly understand what the Web3 API Key enables and how to organize their usage
- Improve the default security of all API Keys
- Reinforce that all networks now live under the same Web3 API Key
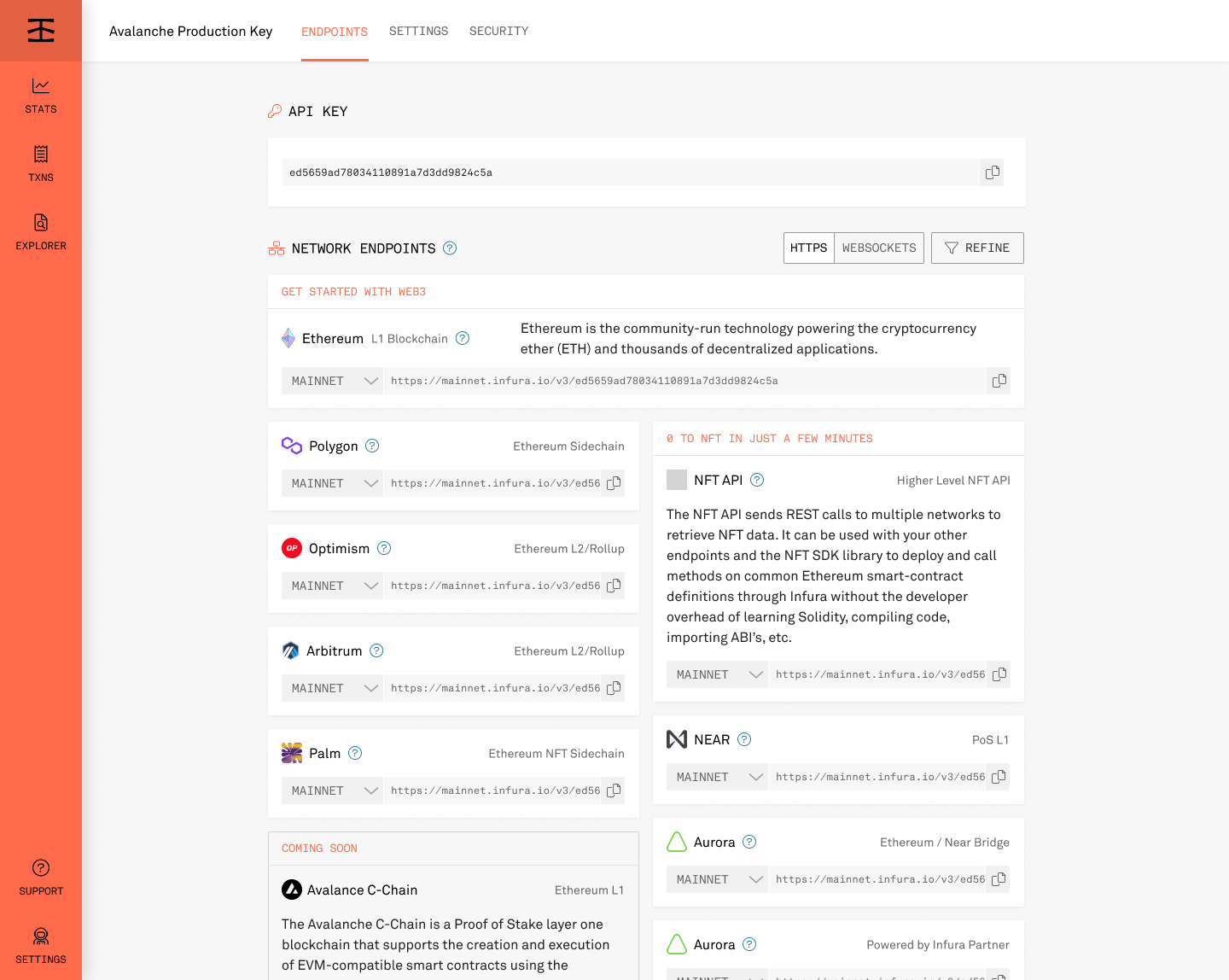
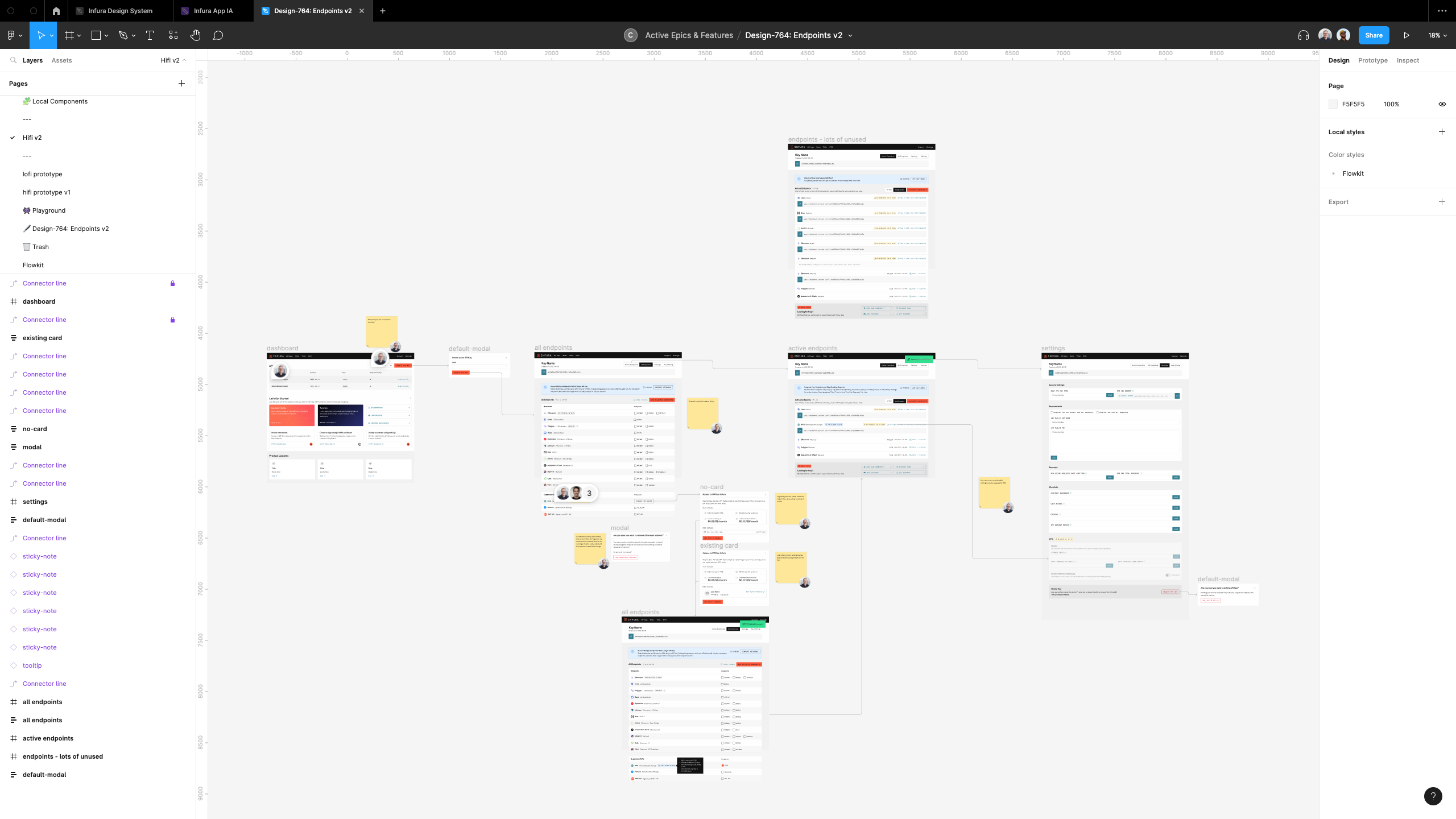
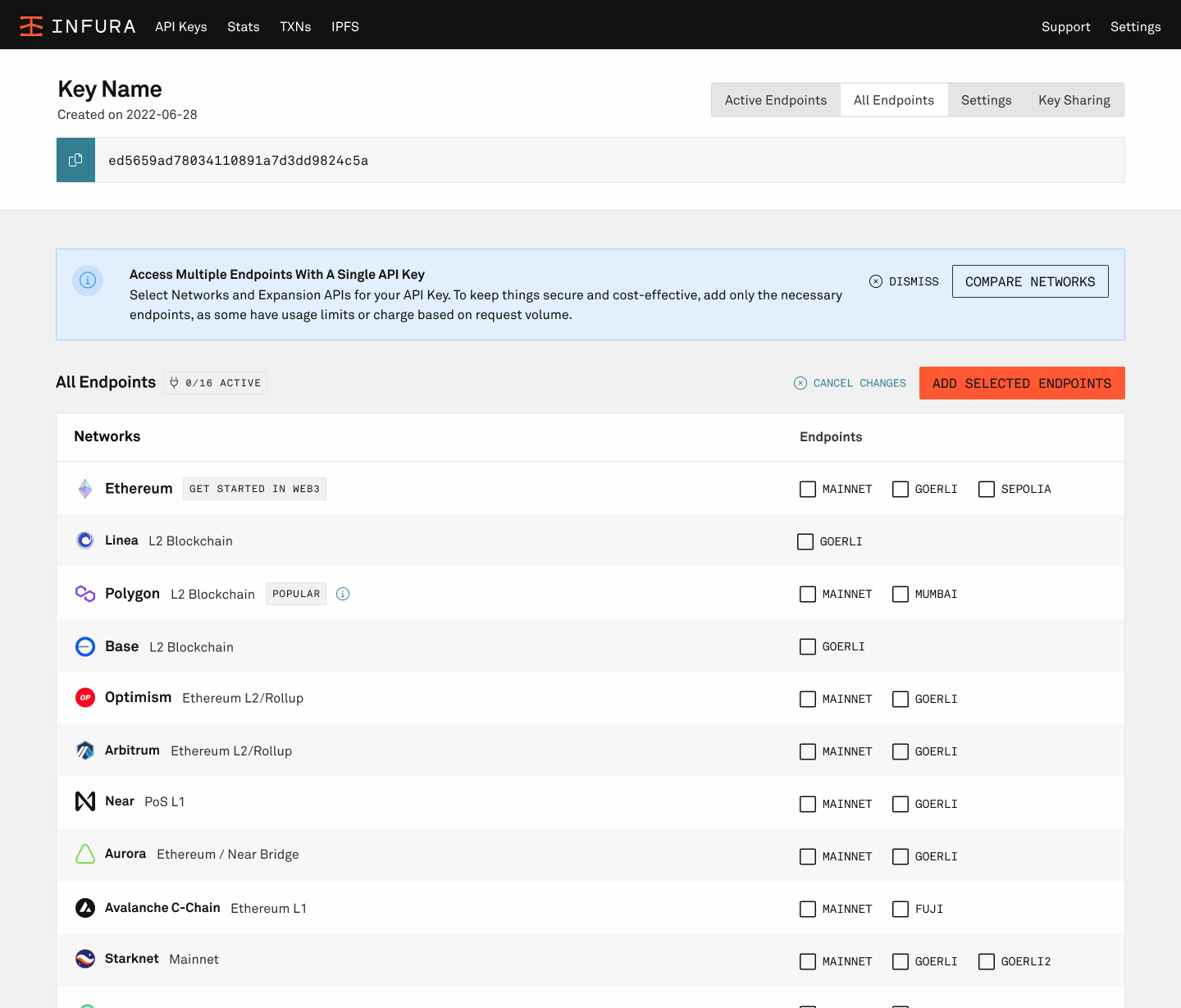
Designing the New Flow
After aligning with the PM, we decided that users would need to activate networks individually under their Key. This gave them better control and reinforced what their Key could access. With a clear vision in mind, I jumped straight into high-fidelity mockups.
I quickly wrapped up the designs and presented them to both product and engineering teams. Their feedback helped simplify a few interactions and strengthen how we communicated endpoint scope and usage.




Results & Impact
Beyond the metrics, the project shifted how Infura talks about its API—from a single-chain “Ethereum API” to a unified Web3 API—setting the stage for future scalability across chains and user growth.
13.6%
users successfully sending their first request after creating an API Key
25.7%
user understanding of multi-network access (based on Maze testing)