Developer Portal
-
Timeline:
10 Weeks
-
Year:
2014
I was part of a thoughtbot team that helped build an internal application for a major pharmaceutical company. The company had been hiring many more developers and found that there was a vast amount of knowledge between them, most of which was contained in silos. Many weren’t tapping into others’ expertise or knowledge, or they were only using personal networks to tap into the knowledge of their fellow developers. This company wanted to build a community around their developers in order to make sharing knowledge an easy and less isolated process. From a business standpoint, the company realized the impact this might have in saving their developers’ time, as well as increasing the level of knowledge across languages and roles.
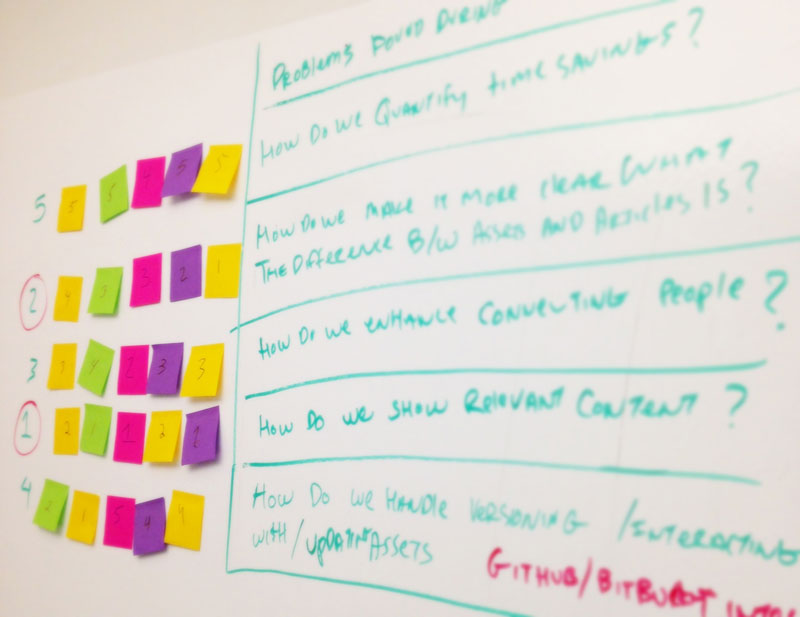
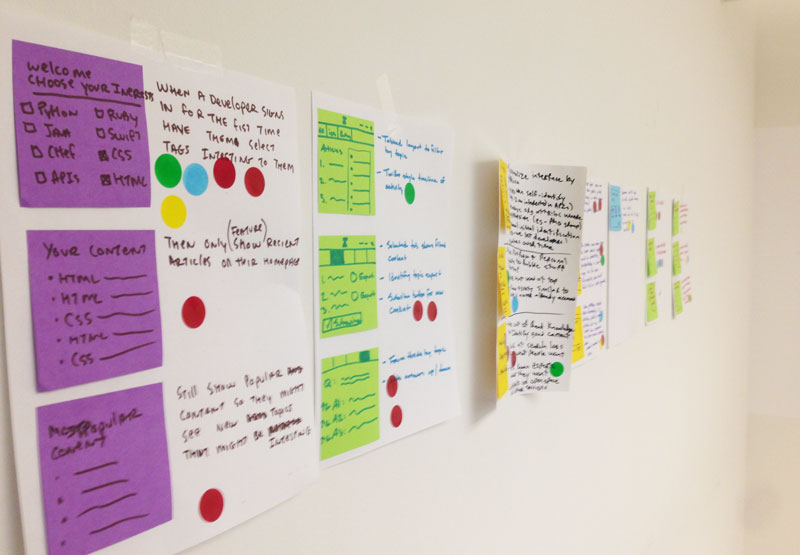
We started off the project with two design sprints. During the first sprint, we formed a challenge statement and realized during testing that some of our assumptions were invalidated. We decided that it would be important to conduct another design sprint to analyze the findings we had from the first sprint and form new solutions with the additional knowledge we had. We were more successful during testing in the second sprint and decided it would be a good starting point to begin development. You can read about the design sprints for the project on the thoughtbot blog here and here.

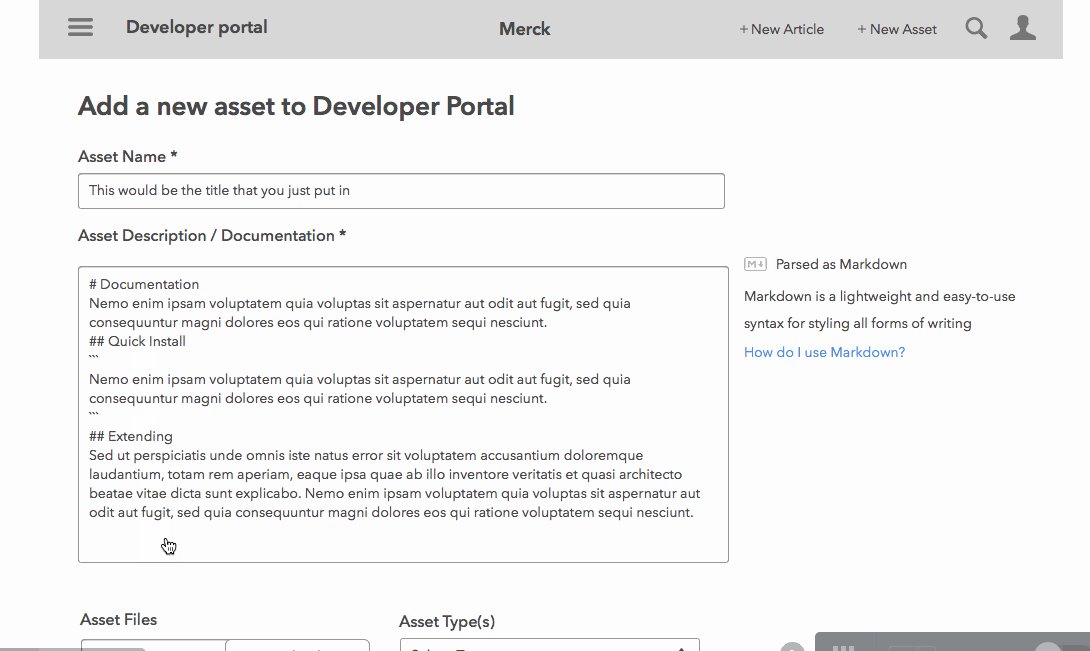
Throughout the lifetime of the project, we continued to test the application to ensure that we were on track to building the right product for the problem at hand. This proved invaluable as we moved into more of the details of some features we had defined in the sprints.
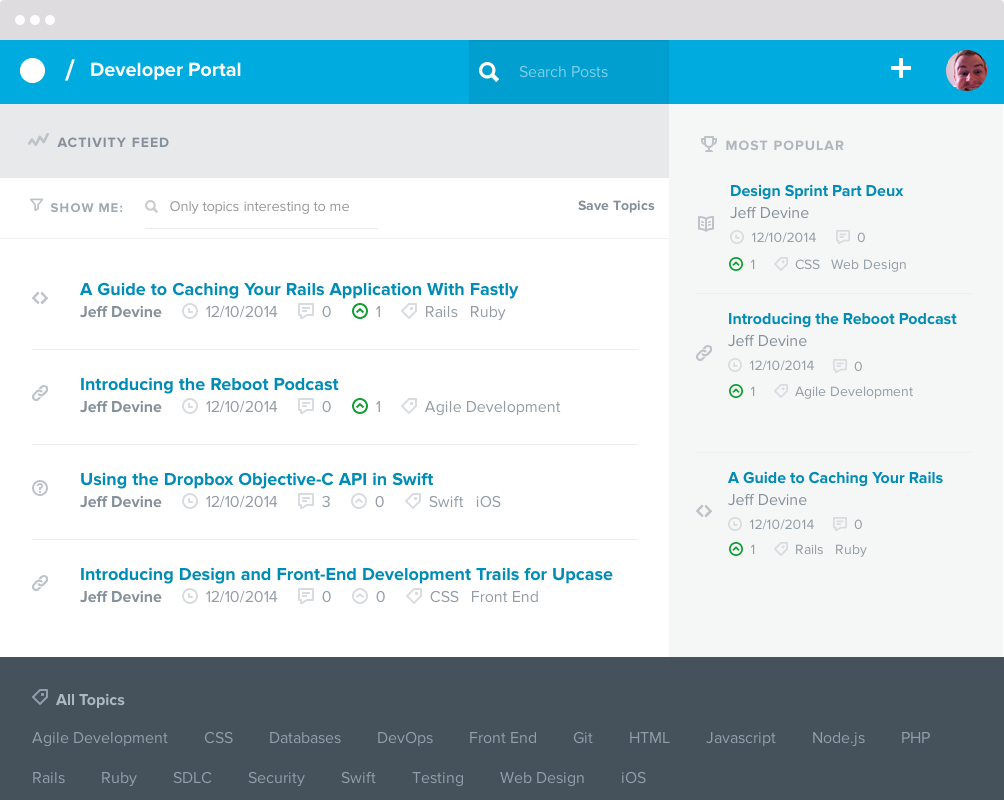
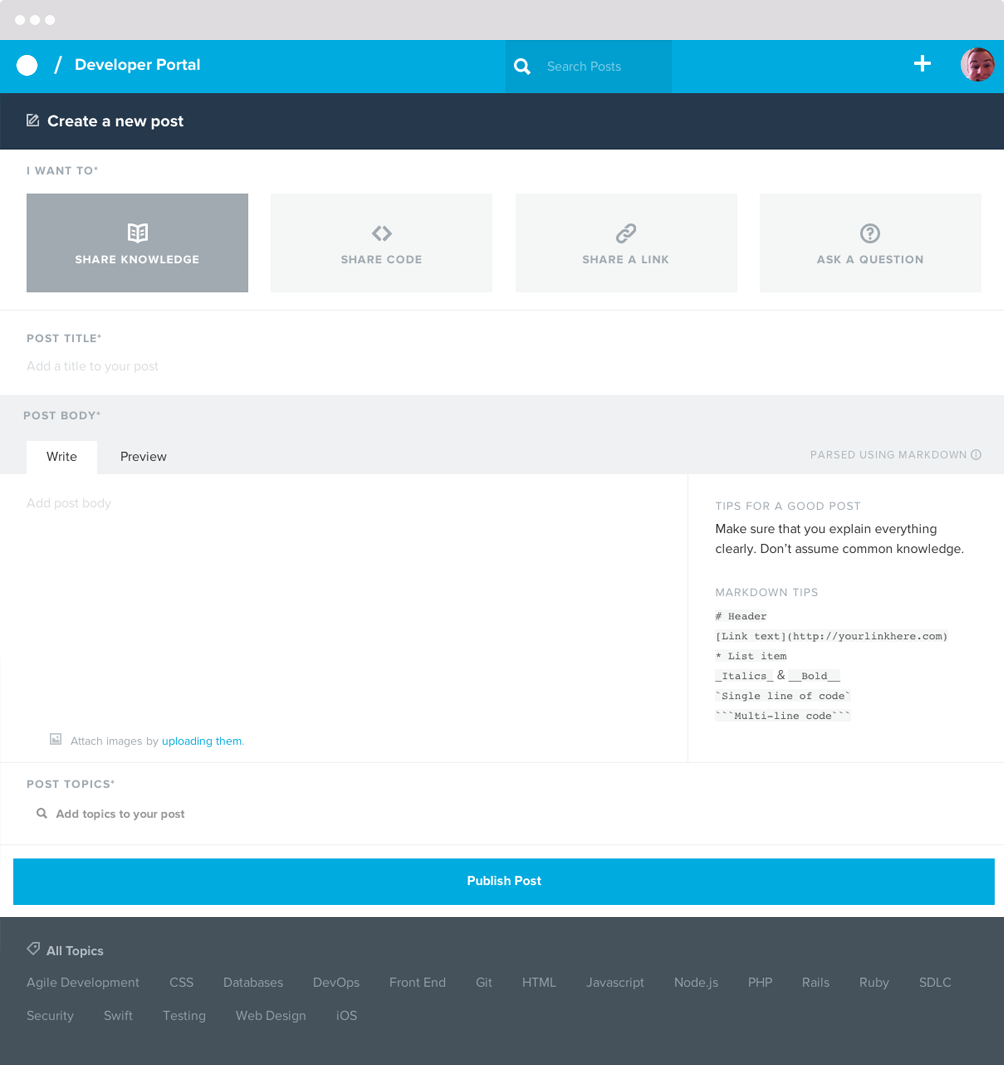
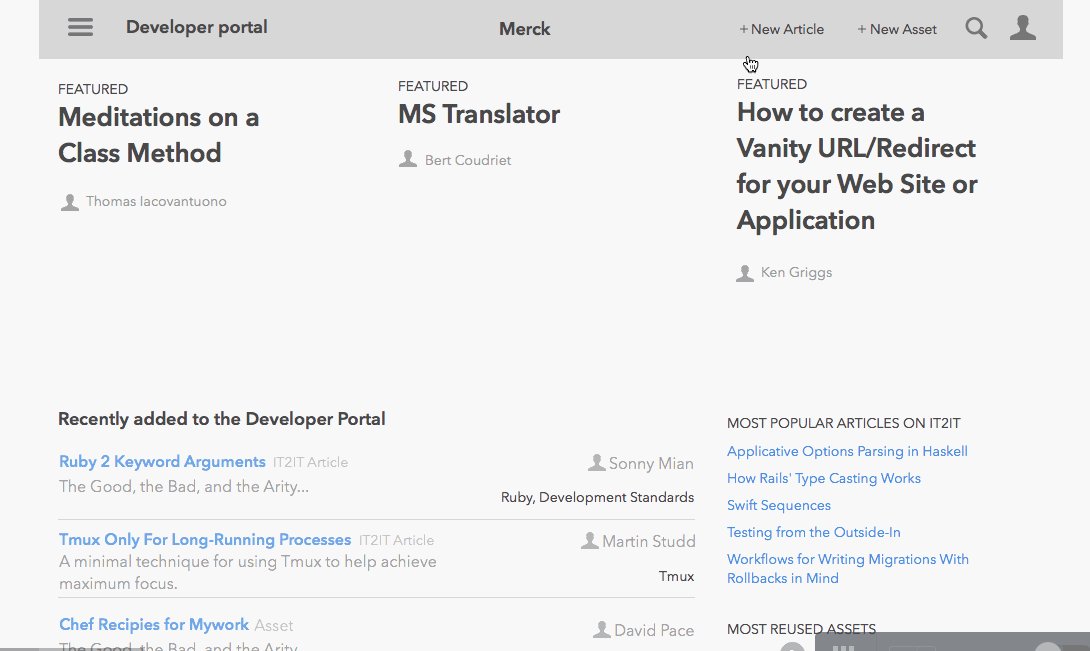
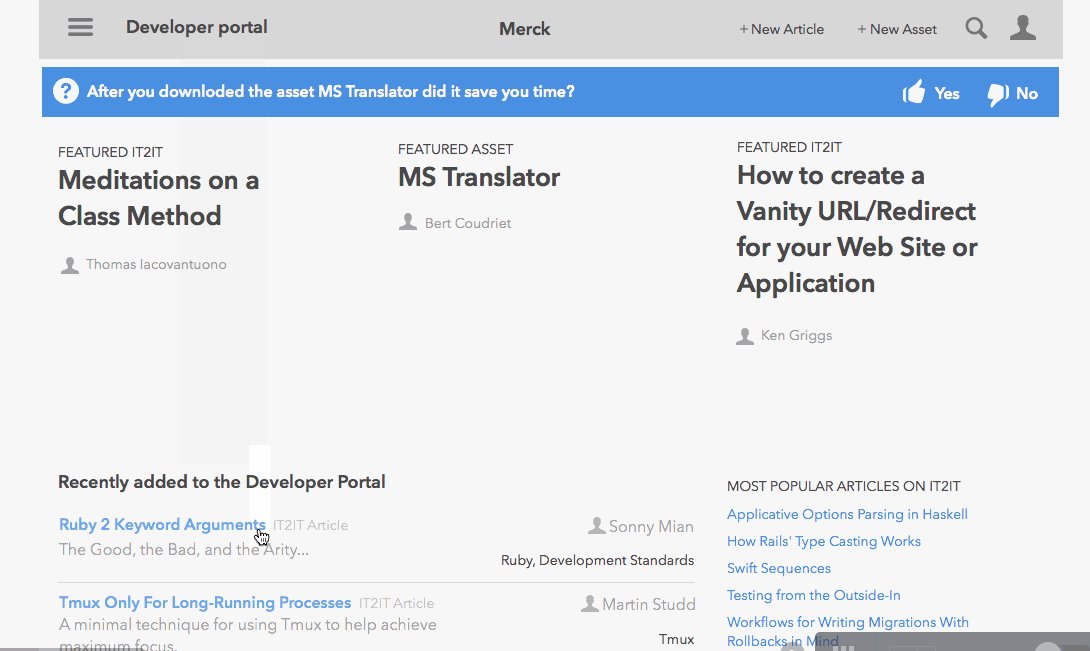
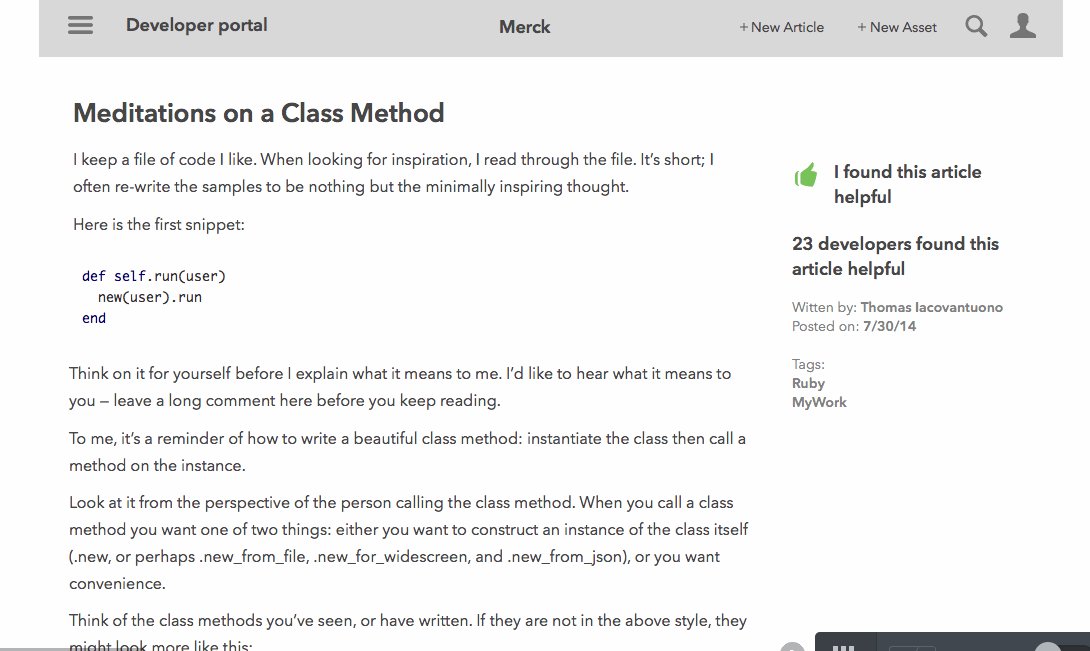
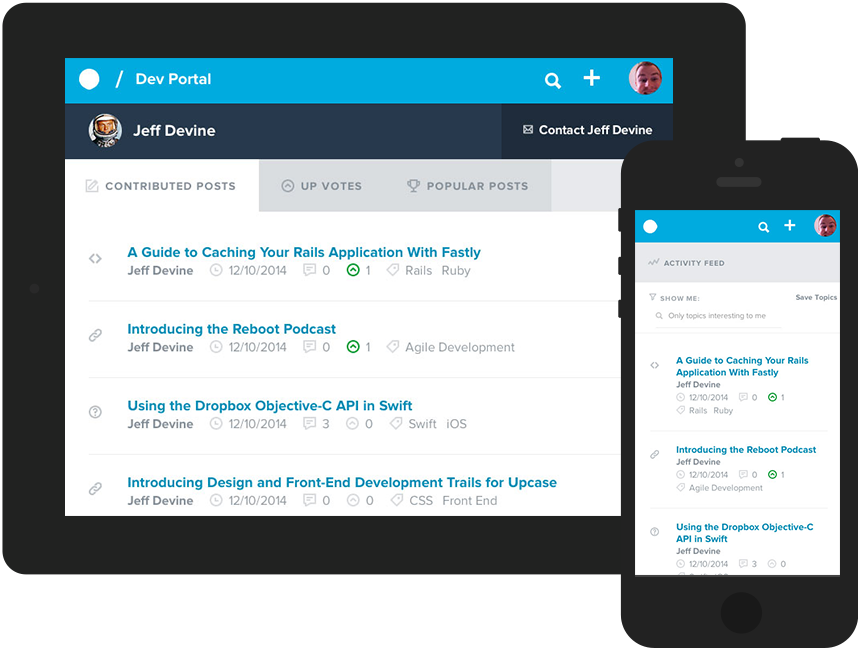
We ended up creating a more social experience that brought some of the ideas behind GitHub, Tumblr, and Stack Overflow together for a more tailored experience to the needs of the company’s developers.

This application was an Ember app with a Rails backend. All the styles were written with Sass using Bourbon, Neat and Bitters. We also used several Refills for components on the site. All HTML templates were done in Handlebars, Embers tempting language. Mockups were done in Sketch app.